[Работа с 3D-графикой, Разработка игр, Игры и игровые приставки] Создание уровня в Armory
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286

Привет! В предыдущем посте я рассказал вам о движке Armory, теперь создадим свой первый уровень в нем. На самом деле, создание уровней в Armory ничем практически не отличается от работы в том же Unreal или Unity - вы также можете импортировать ассеты, создавать свои тут же (это же Blender!), накладывать текстуры и прочие штуки. Как я уже упоминал, для работы с движком вам нужны умение работы с Blender, поскольку Armory тесно связан с ним. Я не стану подробно разбирать как добавить plane, cube или lamp в сцену - только работа с движком. Готовы? Тогда начнем.В первую очередь, вы можете скачать готовый template файл, на его основе мы разберем что и как работает. В архиве нам потребуется playground.blend. Щелкаем и запускаем. Теперь посмотрим какие у нас опции запуска.Панель Armory Player:
- Runtime:
- Krom запускает автономный плеер.
- Browser для проигрывания в браузере.
- Camera:
- Scene чтобы начать игру с точки активной камеры сцены.
- Viewport, чтобы начать игру из области просмотра. Это полезно для предварительного просмотра сцены, так как позволяет управлять камерой.
Вы можете поэкспериментировать с этими параметрами или приступить к созданию сцены по готовому шаблону.
В сцене присутствует Cube, Cylinder, Ground, Lamp, Wall, Lamp (spot) и анимированная модель человека и цилиндра. Вам понадобятся для сцены еще и две текстуры (grid_base, grid _rough), но вы можете взять любые другие или сгенерировать свои. Сделали? Приступим.АнимацияНаша сцена, в отличии от неподвижного рендера, интерактивна - куб в центре вращается, цилиндр катается, человек бежит, кубы у стены можно перетаскивать, а кнопкой F можно заспавнить новые кубы. И вот тут самое интересное - все сделано силами Blender. Начнем с анимации вращения куба в центре.Выберете куб, в панели Timeline перейдите к кадру 1, выберите куб и нажмите, I - Rotation чтобы вставить ключевые кадры для поворота. Затем перейдите к 60 кадру на временной шкале. Выбрав куб, нажмите R чтобы повернуть его на желаемую величину и нажмите I - Rotation еще раз. Наш куб анимирован.Физика объектовВыбрав объект (Cube), перейдите на Physics вкладку и нажмите Rigid Body. Задать форму для объекта можно на панели Collision.
В панели Rigid Body задаем массу и тип объекта:
- Active для объектов, на которые влияет физика.
- Passive для статических или анимированных объектов на шкале времени.
Освещение и мир
Свет настраивается в панели Light, установлен тип лампы Spot. Но вы можете поэкспериментировать с другими источниками света и посмотреть как оно будет выглядеть у вас.Мир настраивается в Shader Editor - World. Можно сделать процедурное небо или добавить какой-нибудь HDR файл.
Логические узлыВыше я рассказал как устроена наша сцена, теперь добавим в нее интерактивность. За это у нас отвечают Logic Node - аналог blueprints в Unreal Engine 4. Созданные в редакторе ноды компилируются в скрипты. Их можно писать на Haxe и/или комбинировать оба этих способа.Система скриптов состоит из 5 основных категорий:
- Events - ноды которые запускают необходимое событие.
- Actions - при запуске этой ноды (events) начинается действие.
- Logic - ноды для управления потоком, используя ветвления, циклы, вентили…
- Variables - ноды используемые для хранения данных в логическом дереве.
- Values - ноды для извлечения данных из других объектов.
Процедурную анимацию цилиндра сделаем с помощью нодов. Открываем Logic Editor - New для создания нового дерева узлов. Все доступные ноды находятся в диалоговом меню Shift - A. 
- Найдите On Update узел и вставьте его. Он будет активировать свой вывод каждый кадр.
- Подключите его к входу In Set Object Location узла. Если оставить Object поле пустым, будет использоваться объект, выполняющий это логическое дерево. В нашем случае это цилиндр.Красные входы узлов (часто называемые In и Out) используются для потока сигналов дерева узлов. Красные входные гнезда активируют узлы, а красные выходные гнезда обычно активируются при выполнении узла (если узел не указывает иное). Другие типы входов (другие цвета) используются для передачи данных между узлами.
- Добавьте нод Vector и подключите его выход Location к входу Set Object Location узла. Теперь положение цилиндра будет установлено на этот векторе в каждом кадре.
- Для местоположения вектора X, добавьте нод Math и установите его на Sine.
- Вставьте Get Application Time для управления синусоидальным узлом - он перемещает цилиндр вперед и назад.
- Добавьте еще один Math для масштабирования синусоидального выхода (это позволит цилиндру двигаться дальше с каждой стороны).
- Положение Y и Z сохраняем без изменений, поэтому нам нужно установить его в соответствии с текущим положением цилиндра. Добавьте Get Object Location, подключите его к Separate XYZ узлу, чтобы разбить вектор на его значения XYZ, а затем подключите значения Y и Z к входам Y / Z Vector узла, который мы добавили ранее.
Консоль отладки можно включить в Armory Project > Flags > Debug Console.Haxe
Спавн кубов кнопкой “F” мы напишем на Haxe. Создадим в сцене еще один куб, добавим в сцену, настроим ему физику (Rigid Body и Active). Добавим Empty, расположим на некоторой высоте от сцены - это точка спавна наших кубов. Создайте новый Haxe traits в Properties - Object - Armory Traits. Нажмите кнопку New Script. Откроем Kode Studio - создадим и сохраним новый скрипт.
package arm;
import iron.object.Object;
import iron.system.Input;
import iron.Scene;
import armory.trait.physics.RigidBody;
class SpawnBox extends iron.Trait {
public function new() {
super();
// We want to get notified every frame
notifyOnUpdate(update);
}
function update() {
// f key was pressed
if (Input.getKeyboard().started("f")) {
// Spawn Box object
Scene.active.spawnObject("Box", null, boxSpawned);
}
}
// Box just got spawned
function boxSpawned(o:Object) {
// Translate cube to the location of empty object
var traitOwner = object;
o.transform.loc.setFrom(traitOwner.transform.loc);
// Box object has a rigid body trait
// Notify physics system to take new location into effect!
o.getTrait(RigidBody).syncTransform();
}
}
В Armory уже есть готовые пресеты скриптов. Обычный скрипт может прикрепляться к встроенному объекту traits. В этом туториале мы будем использовать PhysicsDrag traits. Эта traits позволит нам перетаскивать объекты мышью.Armory UI
Игровой интерфейс создается в специальном инструменте - Armory UI. чтобы создать UI, переключаемся на вкладку Scene, добавляем traits UI в панели Armory Traits. Нажимаем New Canvas и Edit Canvas - запустится редактор интерфейса. Далее в Armor UI нажав кнопку Text создаем текстовый объект. Отрегулировать можно на панели Properties. Сохраняем.Путь рендеринга
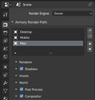
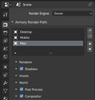
В Аrmory есть настраиваемая система рендеринга, в панели Render - Armory Render Path можно выбрать одно или несколько целевых устройств для сборки. Там же можно настроить качество графики. Экспорт проекта
Сборка и публикация нашего проекта находится в Properties - Render - Armory Exporter. Можно сделать несколько предустановок экспорта, причем в каждой можно указать платформу, API, путь и сцену для запуска. Выберете необходимую платформу (например Windows) и нажмите Publish. Экспортированные и собранные файлы можно посмотреть нажав треугольник (выделен красным) - Open Folder.
===========
Источник:
habr.com
===========
Похожие новости:
- [Машинное обучение, Искусственный интеллект, Игры и игровые приставки, Natural Language Processing] Учим AI Dungeon говорить по-русски
- [Работа с видео, Работа с 3D-графикой, Unity] Сильные стороны трассировки лучей с непрямым освещением (перевод)
- [Python, Разработка игр, Swift, Kotlin, Дизайн игр] MMORPG больше не в Telegram — Swift и Kotlin — Первый большой проект — Часть 1
- [Программирование, Разработка игр, C#, Unity] Базовые концепции Unity для программистов (перевод)
- [Игры и игровые приставки] Литературная премия «Хьюго» введёт категорию для видеоигр в следующем году, но только в качестве единичного случая
- [Работа с 3D-графикой, Unreal Engine, Развитие стартапа, Разработка под AR и VR, AR и VR] Заходят как-то в бар Мандалорец, Генлок и СКМ…
- [Разработка игр] Вышла финальная спецификация трассировки лучей для Vulkan
- [Работа с 3D-графикой] API Vulkan получило кроссплатформенную поддержку Ray Tracing
- [Анализ и проектирование систем, Big Data, Игры и игровые приставки] Анализ данных Twitter для ленивых в Elastic Stack (сравнение Xbox и PlayStation) (перевод)
- [Машинное обучение, Научно-популярное, Искусственный интеллект, Игры и игровые приставки, Будущее здесь] Как ролевые игры с драконом могут научить ИИ манипулировать и убеждать
Теги для поиска: #_rabota_s_3dgrafikoj (Работа с 3D-графикой), #_razrabotka_igr (Разработка игр), #_igry_i_igrovye_pristavki (Игры и игровые приставки), #_armory_engine, #_igry (игры), #_razrabotka_igr (разработка игр), #_rabota_s_3dgrafikoj (
Работа с 3D-графикой
), #_razrabotka_igr (
Разработка игр
), #_igry_i_igrovye_pristavki (
Игры и игровые приставки
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 29-Ноя 20:52
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
 Привет! В предыдущем посте я рассказал вам о движке Armory, теперь создадим свой первый уровень в нем. На самом деле, создание уровней в Armory ничем практически не отличается от работы в том же Unreal или Unity - вы также можете импортировать ассеты, создавать свои тут же (это же Blender!), накладывать текстуры и прочие штуки. Как я уже упоминал, для работы с движком вам нужны умение работы с Blender, поскольку Armory тесно связан с ним. Я не стану подробно разбирать как добавить plane, cube или lamp в сцену - только работа с движком. Готовы? Тогда начнем.В первую очередь, вы можете скачать готовый template файл, на его основе мы разберем что и как работает. В архиве нам потребуется playground.blend. Щелкаем и запускаем. Теперь посмотрим какие у нас опции запуска.Панель Armory Player:
 В сцене присутствует Cube, Cylinder, Ground, Lamp, Wall, Lamp (spot) и анимированная модель человека и цилиндра. Вам понадобятся для сцены еще и две текстуры (grid_base, grid _rough), но вы можете взять любые другие или сгенерировать свои. Сделали? Приступим.АнимацияНаша сцена, в отличии от неподвижного рендера, интерактивна - куб в центре вращается, цилиндр катается, человек бежит, кубы у стены можно перетаскивать, а кнопкой F можно заспавнить новые кубы. И вот тут самое интересное - все сделано силами Blender. Начнем с анимации вращения куба в центре.Выберете куб, в панели Timeline перейдите к кадру 1, выберите куб и нажмите, I - Rotation чтобы вставить ключевые кадры для поворота. Затем перейдите к 60 кадру на временной шкале. Выбрав куб, нажмите R чтобы повернуть его на желаемую величину и нажмите I - Rotation еще раз. Наш куб анимирован.Физика объектовВыбрав объект (Cube), перейдите на Physics вкладку и нажмите Rigid Body. Задать форму для объекта можно на панели Collision.  В панели Rigid Body задаем массу и тип объекта:
 Свет настраивается в панели Light, установлен тип лампы Spot. Но вы можете поэкспериментировать с другими источниками света и посмотреть как оно будет выглядеть у вас.Мир настраивается в Shader Editor - World. Можно сделать процедурное небо или добавить какой-нибудь HDR файл.  Логические узлыВыше я рассказал как устроена наша сцена, теперь добавим в нее интерактивность. За это у нас отвечают Logic Node - аналог blueprints в Unreal Engine 4. Созданные в редакторе ноды компилируются в скрипты. Их можно писать на Haxe и/или комбинировать оба этих способа.Система скриптов состоит из 5 основных категорий:

 Спавн кубов кнопкой “F” мы напишем на Haxe. Создадим в сцене еще один куб, добавим в сцену, настроим ему физику (Rigid Body и Active). Добавим Empty, расположим на некоторой высоте от сцены - это точка спавна наших кубов. Создайте новый Haxe traits в Properties - Object - Armory Traits. Нажмите кнопку New Script. Откроем Kode Studio - создадим и сохраним новый скрипт. package arm;
import iron.object.Object; import iron.system.Input; import iron.Scene; import armory.trait.physics.RigidBody; class SpawnBox extends iron.Trait { public function new() { super(); // We want to get notified every frame notifyOnUpdate(update); } function update() { // f key was pressed if (Input.getKeyboard().started("f")) { // Spawn Box object Scene.active.spawnObject("Box", null, boxSpawned); } } // Box just got spawned function boxSpawned(o:Object) { // Translate cube to the location of empty object var traitOwner = object; o.transform.loc.setFrom(traitOwner.transform.loc); // Box object has a rigid body trait // Notify physics system to take new location into effect! o.getTrait(RigidBody).syncTransform(); } }  Игровой интерфейс создается в специальном инструменте - Armory UI. чтобы создать UI, переключаемся на вкладку Scene, добавляем traits UI в панели Armory Traits. Нажимаем New Canvas и Edit Canvas - запустится редактор интерфейса. Далее в Armor UI нажав кнопку Text создаем текстовый объект. Отрегулировать можно на панели Properties. Сохраняем.Путь рендеринга  В Аrmory есть настраиваемая система рендеринга, в панели Render - Armory Render Path можно выбрать одно или несколько целевых устройств для сборки. Там же можно настроить качество графики. Экспорт проекта  Сборка и публикация нашего проекта находится в Properties - Render - Armory Exporter. Можно сделать несколько предустановок экспорта, причем в каждой можно указать платформу, API, путь и сцену для запуска. Выберете необходимую платформу (например Windows) и нажмите Publish. Экспортированные и собранные файлы можно посмотреть нажав треугольник (выделен красным) - Open Folder. =========== Источник: habr.com =========== Похожие новости:
Работа с 3D-графикой ), #_razrabotka_igr ( Разработка игр ), #_igry_i_igrovye_pristavki ( Игры и игровые приставки ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 29-Ноя 20:52
Часовой пояс: UTC + 5
