[.NET, Интерфейсы, Разработка под MacOS, Разработка под Linux, Разработка под Windows] Эволюция Material Design для AvaloniaUI
Автор
Сообщение
news_bot ®
Стаж: 7 лет 7 месяцев
Сообщений: 27286

Material.Avalonia — быстрый способ стилизовать под Material Desing приложение, написанное на AvaloniaUI — кросс-платформенном XAML фреймворке для .NET.
Примерно с год назад на Харбе уже была статья о нашей библиотеке, однако с этого момента изменилось многое: мы избавились от встроенных тем, переделали стандартные и добавили свои элементы управления.
Сейчас наше демо приложение выглядит вот так:

Еще примеры приложений, использующих Material.Avalonia
SPL
Начало использования
Сначала установим необходимый Nuget пакет:
dotnet add package Material.Avalonia
После этого изменим файл App.xaml, если нам нужно стилизовать все приложение. Либо, если нужно изменить оформление только одного окна или другого элемента управления, то вместо Application.Styles (Application.Resources) у нас будут Window.Styles или UserControl.Styles соответственно.
<Application ...
xmlns:themes="clr-namespace:Material.Styles.Themes;assembly=Material.Styles"
...>
<Application.Resources>
<themes:BundledTheme BaseTheme="Light" PrimaryColor="Teal" SecondaryColor="Amber"/>
</Application.Resources>
<Application.Styles>
<StyleInclude Source="avares://Material.Avalonia/Material.Avalonia.Templates.xaml" />
</Application.Styles>
</Application>
Все, после этого все наше приложение будет использовать стили Material Design.
Однако, не все элементы управления уже стилизованы. Если некоторые из них не работают, то измените Application.Styles следующим образом:
<Application.Styles>
<StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/>
<StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/>
<StyleInclude Source="avares://Material.Avalonia/Material.Avalonia.Templates.xaml" />
</Application.Styles>
Данное изменение добавит стандартные темы контролов Avalonia "под" темы Material.Avalonia.
Темы
За последние 2 месяца мы полностью переписали темы, и, избавились наконец от предварительно заготовленных наборов тем.
Теперь для настройки темы по умолчанию нужно модифицировать свойства BundledTheme в App.xaml.
Базовая тема может быть светлой — Light, темной — Dark и наследуемой — Inherit. Последний вариант будет пытаться получить тему, используемую системой, но в данный момент это еще не реализовано.
BundledTheme поддерживает задание всех, доступных в Material Design, "стандартных" цветов.
Смена цвета, например на Teal, из кода происходит подобным образом:
var paletteHelper = new PaletteHelper();
var theme = paletteHelper.GetTheme();
theme.SetPrimaryColor(SwatchHelper.Lookup[(MaterialColor) PrimaryColor.Teal]);
paletteHelper.SetTheme(theme);
Однако, через код можно задать вообще любой пользовательский цвет из RGBA.
Про работу с цветами темы я напишу отдельную статью.
Кастомные контролы
Card
Спецификация на сайте Material Design

Для Card можно менять размер тени используя Attached Property:
<styles:Card assists:ShadowAssist.ShadowDepth="Depth1">
...
</styles:Card>
ColorZone
Цветовая зона позволяет легко переключать цвета фона и переднего плана из выбранной палитры Material Design или пользовательских цветов.

<styles:ColorZone Margin="4" Padding="8" Mode="Accent">Accent</styles:ColorZone>
FloatingButton

<styles:FloatingButton Content="+" />
<styles:FloatingButton Content="My long text" />
Тени
В Avalonia поддержка теней "из коробки" ограничена заданием BoxShadows для Border.
Однако уже реализован AttachedProperty ShadowAssist, который может быть использован для Card, FloatingButton и Border.
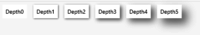
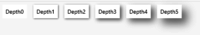
Когда для Border задается ShadowAssist.ShadowDepth то он самостоятельно корректирует BoxShadows для соответствия выбранному уровню ShadowDepth.
Так-же есть ShadowAssist.Darken, позволяющий затемнять уже существующую тень и делающий это с анимацией. Таким образом сделано изменение тени, при наведение на кнопки.
Демонстрация Card с разными ShadowDepth

Многое уже сделано, еще больше — запланировано.
Ознакомиться или помочь с разработкой можно на GitHub
Скачать пакет на NuGet
Issue/PR и просто отзывы категорически приветствуются.
Поддержку от разработчиков Avalonia и всех сочувствующих можно получить в Telegram (ru) и Gitter (en), а документация по стилизации элементов управления доступна тут.
===========
Источник:
habr.com
===========
Похожие новости:
- [Информационная безопасность, Разработка под iOS, Разработка под MacOS, Софт] Apple пересмотрит методы подтверждения приложений на Mac
- [Программирование, Разработка под MacOS, Разработка под Linux, Разработка под Windows] Фреймворки для кроссплатформенной разработки десктопных программ с GUI
- [.NET, Конференции] MskDotNet Meetup 19/11
- [Системное администрирование, Разработка под Windows, Софт] Обновление KB4586781 для Windows 10 вызывает ошибки в системах
- [Разработка под MacOS, Компьютерное железо, Софт, Ноутбуки, IT-компании] Пользователи старых MacBook Pro жалуются, что в процессе установки macOS Big Sur их нотбуки превратились в кирпич
- [Настройка Linux, Разработка под MacOS, Софт] Установка Midnight Commander на Mac OS X Catalina (2020)
- [Разработка под iOS, Разработка под MacOS, Софт, IT-компании] Вышла macOS Big Sur
- [Информационная безопасность, Биллинговые системы, Разработка под Windows] Microsoft завершила поддержку Windows Embedded Standard 7. Расширенный саппорт системы до 2023 года — за отдельную плату
- [JavaScript, Qt, Интерфейсы, Графический дизайн] Разработка круговых интерфейсов. Часть 2. Перенос библиотеки с JavaScript на QML
- [Веб-дизайн, Разработка веб-сайтов, Интерфейсы, Дизайн мобильных приложений, Графический дизайн] Mathematical Driven Design: размеры и отступы
Теги для поиска: #_.net, #_interfejsy (Интерфейсы), #_razrabotka_pod_macos (Разработка под MacOS), #_razrabotka_pod_linux (Разработка под Linux), #_razrabotka_pod_windows (Разработка под Windows), #_avalonia, #_avaloniaui, #_gui, #_theme, #_crossplatform, #_material_design, #_.net, #_interfejsy (
Интерфейсы
), #_razrabotka_pod_macos (
Разработка под MacOS
), #_razrabotka_pod_linux (
Разработка под Linux
), #_razrabotka_pod_windows (
Разработка под Windows
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 18-Сен 08:05
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 7 месяцев |
|
 Material.Avalonia — быстрый способ стилизовать под Material Desing приложение, написанное на AvaloniaUI — кросс-платформенном XAML фреймворке для .NET. Примерно с год назад на Харбе уже была статья о нашей библиотеке, однако с этого момента изменилось многое: мы избавились от встроенных тем, переделали стандартные и добавили свои элементы управления. Сейчас наше демо приложение выглядит вот так:  Еще примеры приложений, использующих Material.AvaloniaSPLНачало использования Сначала установим необходимый Nuget пакет: dotnet add package Material.Avalonia
После этого изменим файл App.xaml, если нам нужно стилизовать все приложение. Либо, если нужно изменить оформление только одного окна или другого элемента управления, то вместо Application.Styles (Application.Resources) у нас будут Window.Styles или UserControl.Styles соответственно. <Application ...
xmlns:themes="clr-namespace:Material.Styles.Themes;assembly=Material.Styles" ...> <Application.Resources> <themes:BundledTheme BaseTheme="Light" PrimaryColor="Teal" SecondaryColor="Amber"/> </Application.Resources> <Application.Styles> <StyleInclude Source="avares://Material.Avalonia/Material.Avalonia.Templates.xaml" /> </Application.Styles> </Application> Все, после этого все наше приложение будет использовать стили Material Design. Однако, не все элементы управления уже стилизованы. Если некоторые из них не работают, то измените Application.Styles следующим образом: <Application.Styles>
<StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/> <StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/> <StyleInclude Source="avares://Material.Avalonia/Material.Avalonia.Templates.xaml" /> </Application.Styles> Данное изменение добавит стандартные темы контролов Avalonia "под" темы Material.Avalonia. Темы За последние 2 месяца мы полностью переписали темы, и, избавились наконец от предварительно заготовленных наборов тем. Теперь для настройки темы по умолчанию нужно модифицировать свойства BundledTheme в App.xaml. Базовая тема может быть светлой — Light, темной — Dark и наследуемой — Inherit. Последний вариант будет пытаться получить тему, используемую системой, но в данный момент это еще не реализовано. BundledTheme поддерживает задание всех, доступных в Material Design, "стандартных" цветов. Смена цвета, например на Teal, из кода происходит подобным образом: var paletteHelper = new PaletteHelper();
var theme = paletteHelper.GetTheme(); theme.SetPrimaryColor(SwatchHelper.Lookup[(MaterialColor) PrimaryColor.Teal]); paletteHelper.SetTheme(theme); Однако, через код можно задать вообще любой пользовательский цвет из RGBA. Про работу с цветами темы я напишу отдельную статью. Кастомные контролы Card Спецификация на сайте Material Design  Для Card можно менять размер тени используя Attached Property: <styles:Card assists:ShadowAssist.ShadowDepth="Depth1">
... </styles:Card> ColorZone Цветовая зона позволяет легко переключать цвета фона и переднего плана из выбранной палитры Material Design или пользовательских цветов.  <styles:ColorZone Margin="4" Padding="8" Mode="Accent">Accent</styles:ColorZone>
FloatingButton  <styles:FloatingButton Content="+" />
<styles:FloatingButton Content="My long text" /> Тени В Avalonia поддержка теней "из коробки" ограничена заданием BoxShadows для Border. Однако уже реализован AttachedProperty ShadowAssist, который может быть использован для Card, FloatingButton и Border. Когда для Border задается ShadowAssist.ShadowDepth то он самостоятельно корректирует BoxShadows для соответствия выбранному уровню ShadowDepth. Так-же есть ShadowAssist.Darken, позволяющий затемнять уже существующую тень и делающий это с анимацией. Таким образом сделано изменение тени, при наведение на кнопки. Демонстрация Card с разными ShadowDepth  Многое уже сделано, еще больше — запланировано. Ознакомиться или помочь с разработкой можно на GitHub Скачать пакет на NuGet Issue/PR и просто отзывы категорически приветствуются. Поддержку от разработчиков Avalonia и всех сочувствующих можно получить в Telegram (ru) и Gitter (en), а документация по стилизации элементов управления доступна тут. =========== Источник: habr.com =========== Похожие новости:
Интерфейсы ), #_razrabotka_pod_macos ( Разработка под MacOS ), #_razrabotka_pod_linux ( Разработка под Linux ), #_razrabotka_pod_windows ( Разработка под Windows ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 18-Сен 08:05
Часовой пояс: UTC + 5