[Интерфейсы, Usability, Управление продуктом, Дизайн] Каждый дизайнер желает знать… какая память бывает и в чем ее несовершенство (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
Случалось ли вам забывать пароль, который только что придумали? Попадались ли вам мобильные и веб-приложения, пользоваться которыми было легко и удобно с первой же минуты? У каждого из нас ежедневно случаются «провалы в памяти» той или иной степени. И дизайнеры должны понимать, как работает человеческая память и как учитывать в дизайне кривую забывания и кривую обучения пользователей.
Возможности человеческой памяти ограниченыМы должны признать, что наша память несовершенна. У памяти и внимания, как и у зрительной системы, есть сильные и слабые стороны.У человека два вида памяти.Первый — рабочая память: кратковременное хранилище небольшого количества информации.Второй — долгосрочная память, которая обеспечивает хранение поступившей из рабочей памяти информации и ее извлечение в последующем.
Часто говорят, что рабочая память — это временное хранилище активной информации, которая либо поступает из окружающей среды, либо извлекается из долговременной памяти. А долговременная память — это относительно пассивное хранилище информации, которое активируется только при необходимости.
Рабочая память — малоемкая и неустойчивая. Специалист по когнитивной психологии Джордж Миллер в 1956 г. в книге о «волшебном» числе 7 предположил, что средний человек может удерживать в краткосрочной памяти около 7 объектов (плюс-минус 2).
Если дизайн разработан таким образом, что пользователю в рабочей памяти требуется в течение более чем 7 секунд держать более 3 объектов или 1 объект в течение более чем 70 секунд, то будут появляться ошибки: информация в рабочей памяти очень легко теряется.
Если объекты в рабочей памяти не группируются и не повторяются, они исчезнут из фокуса внимания. Исчезновение объектов из рабочей памяти — это забывание: например, вы пошли за чем-то в другую комнату, но, оказавшись на месте, не можете вспомнить, зачем туда шли.У долговременной памяти множество слабых мест и она ненадежна. Память этого вида во многом отличается от рабочей. Объекты в долговременной памяти хранятся в мозгу, распределенные по многим его участкам. Хранящаяся в долговременной памяти информация не исчезает, но постепенно затухает, теряя «силу». (Джонсон, 2014; подробнее — в книге.)
- Подверженность ошибкам. Наша память кодируется сетями действующих совместно нейронов, а большое количество нейронов — это множество различных их комбинаций, поэтому долговременная память может давать несколько версий событий — и получается, что она не представляет собой высококачественную запись пережитого. С помощью своеобразного сжатия, при котором отбрасывается большой объем информации (изображения, концепции, события, ощущения, действия) запоминаемый объем сокращается до комбинаций абстрактных объектов.
- Определение «веса» эмоциями. Бывало ли такое, что вы увидели кошку во дворе — и сразу же вспомнили, что у вас была похожая в детстве? У человека, особенно взрослого, сильные воспоминания часто эмоционально привязаны к объекту — увидев такой объект, вы наверняка вспомните связанные с ним события.
- Изменения задним числом. Некоторые детали в долговременной памяти при извлечении могут отбрасываться, поскольку не соответствуют вашему общему представлению о событии.
Факторы, влияющие на работу памятиПонимание характеристик рабочей и долговременной памяти поможет дизайнеру понять, как проектировать пользовательский интерфейс с учетом особенностей механизмов запоминания, свойственных человеку.Перечислю некоторые факторы, которые влияют на рабочую память:
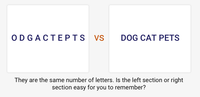
- Количество объектов. Если требуется запомнить много предметов, сделать это сложно — если только вы не примените высокоуровневую стратегию, которая поможет консолидировать объекты и освободить место в рабочей памяти. Консолидацию можно провести объединением объектов в «порции», с чем наш мозг отлично справляется. Объединение в «порции» — основной метод уменьшения количества объектов в рабочей памяти и увеличения ее практической емкости.

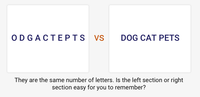
На этих рисунках одинаковое количество букв. Какой из них запомнить легче: левый или правый?
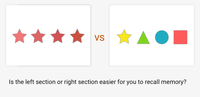
- Сходство и путаница. Если объекты похожи, их можно легко объединить в одну «порцию».

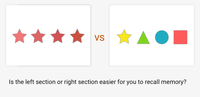
Какое изображение запомнить легче: левое или правое?
- Повторение. Повторение объектов может приводить к ошибочному воспоминанию в рабочей памяти. Например, если нужно запомнить число 5774, вы можете запомнить его как 5744.
С другой стороны, если многократно повторять информацию в рабочей памяти, она с большей вероятностью перейдет в долговременную, и ее можно будет извлекать оттуда, когда понадобится. Кроме того, такое повторение помогает сформировать привычку вспоминать эту информацию.
- Прерывание. Прерывание мешает вносить информацию в рабочую память — особенно когда внимание нарушается во время работы с информацией.
Факторы, влияющие на получение информации из долговременной памяти:
- «Сила» объектов в долговременной памяти. «Сила» определяется востребованностью и актуальностью информации. Востребованность — это то, как часто информация используется или извлекается из долговременной памяти. Актуальность определяется тем, как давно вы извлекали эту информацию из долговременной памяти последний раз.
- Связи между объектами в долговременной памяти. Если нужная информация связана с другими объектами в памяти, то вероятность ее получения выше.
- Когда информация повторяется в неизменном контексте в течение некоторого времени, то ее воспоминание с большей вероятностью превратится в привычку. Привычка может развиваться через повторение и постоянное извлечение информации в определенном контексте с течением времени и с участием вознаграждения.
Подходы в дизайне интерфейса, облегчающие работу памятиМы уже выяснили, что рабочая память хранит мало и недолго, а у долговременной памяти много слабых мест и на первых этапах запоминания она ненадежна. Дизайнер должен помочь пользователю запомнить важную информацию до момента, когда она понадобится. Нельзя требовать запоминать состояние системы или выполненное действие. Вот некоторые подходы, которые помогут снизить нагрузку на рабочую память пользователей (Lee, Wickens, Liu, Boyle, 2017; подробнее — в книге):
- Снижение нагрузки на рабочую память. Как правило, следует избегать длинных строк, в том числе из произвольных цифр. Если есть возможность быстрее разгрузить рабочую память, ей следует воспользоваться. Например, после того как пользователь ввел поисковый запрос и открылись результаты, его внимание естественным образом переключается с запроса на результаты — неудивительно, что при этом пользователь часто забывает, что конкретно он искал. Поэтому при оформлении результатов поиска нужно в поле поиска давать только что введенный пользователем запрос — это снизит нагрузку на рабочую память.

Примеры отображения предыдущих поисковых запросов в Google Картах и Pinterest.
- Визуальное «эхо». Пользователь с легкостью может повторно просмотреть визуальный материал. Поэтому, давая звуковой контент, необходимо также делать визуальное «эхо», передающее то же сообщение: визуальный материал можно легко повторно просмотреть, а звуковой — нет.
- Подсказки для задач из нескольких этапов. Если задача выполняется в несколько этапов, нужно давать визуальное напоминание о том, какие этапы уже пройдены. Если действия или их результат похожи, визуальные напоминания будут очень полезны.

Автор — Vishnu Prasad, источник — https://dribbble.com/shots/9866905-Final-steps-in-Onboarding
- Буквы вместо цифр. Обычно буквы человеку запомнить проще, чем цифры. Поэтому, например, рабочий номер телефона лучше записывать не как 467-968-2378, а как 467-YOU-BEST.
- Снижение путаницы в рабочей памяти. Чтобы снизить путаницу, можно обеспечить пространственное разделение. Например, при проектировании интерфейса его можно разбить на части — таким образом мы даем мозгу зацепку для различения сигналов и снижения путаницы между объектами.
- Избегайте отрицательных указаний. В дизайне следует давать утвердительные указания и избегать отрицательных: отрицание — это дополнительная «порция», которую необходимо хранить в рабочей памяти, даже если она нормально воспринимается при чтении. Пользователь забудет отрицательное указание с большей вероятностью, чем утвердительное.
Чтобы дизайн помогал работе долговременной памяти, нужно в первую очередь избегать разработки систем, которые повышают нагрузку на память этого вида. Для этого можно применять следующие подходы (Lee, Wickens, Liu, Boyle, 2017; подробнее — в книге) — как вы увидите, именно так работают многие интерактивные системы.
- Поощряйте пользователей использовать информацию регулярно. Частое воспоминание повышает «силу» информации в долговременной памяти.
- Стандартизируйте шаблон проектирования. Стандартизация позволяет создавать более запоминающиеся схемы и ментальные модели. Если элементы управления, панели, символы и рабочие процедуры можно каким-либо образом стандартизировать, пользователь с большей вероятностью восстановит их из долговременной памяти.
- Давайте напоминания в электронном или печатном виде. Например, можно сформировать контекст для командных языков и меню. Если пользователь не может вспомнить пароль, дайте возможность обратиться в поддержку или запустить процедуру восстановления.

Примеры из Google и Instagram.
- Развивайте полезные привычки. Разрабатывая интерфейс, мы учитываем его контекст, повторяемое использование функций и вознаграждаем пользователей, с тем чтобы закрепить нужное поведение и пресечь нежелательное.
- Поддерживайте правильные ментальные модели. Обеспечив в дизайне очевидную и понятную работу функций, мы поможем пользователю построить ментальные модели.
- Единообразная работа в рамках системы и с другими приложениями. Чем единообразнее работа разных функций и действия с объектами разных типов, тем меньше пользователю нужно запоминать. В интерфейсе со множеством исключений и низким уровнем единообразия между функциями и объектами различных типов пользователю приходится хранить в долговременной памяти особенности каждой функции и каждого типа объектов, а также правильный контекст использования. Необходимость запоминания большого количества информации затрудняет изучение таких интерфейсов. (Джонсон, 2014; подробнее — в книге.)

Дизайн должен соответствовать знакомой пользователю ментальной и концептуальной модели. Простой пример: круглые переключатели позволяют выбрать один вариант, флажки в квадрате — несколько. Источник — https://www.justinmind.com/blog/mental-models/Литература:John D Lee, Christopher D. Wickens, Yili Liu, Linda Ng Boyle (2017). Designing for People: An Introduction to Human Factors Engineering 3rd Edition.Джефф Джонсон (2014). Умный дизайн. Простые приемы разработки пользовательских интерфейсов.О переводчикеПеревод статьи выполнен в Alconost.Alconost занимается локализацией игр приложений и сайтов на 70 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
===========
Источник:
habr.com
===========
===========
Автор оригинала: Belanna Zhou
===========Похожие новости:
- [JavaScript, HTML, Usability, Accessibility] Вы не знаете как должны работать модальные окна
- [IT-инфраструктура, Локализация продуктов, Тестирование мобильных приложений, Управление продуктом] Локализационное тестирование: зачем оно нужно приложению или сайту? (перевод)
- [API, MySQL, PHP, PostgreSQL, Разработка под Linux] Создание современного API на PHP в 2020 году
- [Анализ и проектирование систем, Проектирование и рефакторинг, 1С-Битрикс, Исследования и прогнозы в IT, Бизнес-модели] Автоматизация взаимодействия дилеров и отдела продаж в крупном предприятии
- [Программирование, Анализ и проектирование систем, IT-инфраструктура, Управление разработкой] История архитектуры Dodo IS: ранний монолит
- [Программирование, Анализ и проектирование систем, Проектирование и рефакторинг, Промышленное программирование] Шаблоны GRASP: Polymorphism, Pure Fabrication, Indirection, Protected Variations
- [Настройка Linux] Настройка ядра Linux для GlusterFS (перевод)
- [Интерфейсы, Карьера в IT-индустрии, Лайфхаки для гиков, Учебный процесс в IT] Как начать понимать на слух английский? Подружиться с умными колонками
- [C++, Разработка мобильных приложений, Разработка игр] Qt? ImGUI? wxWidgets? Пишем свое
- [Интернет-маркетинг, Развитие стартапа, Управление продуктом, Управление продажами] Как быстро протестировать продукт на рынке США и получить первую выручку: 3 практических шага
Теги для поиска: #_interfejsy (Интерфейсы), #_usability, #_upravlenie_produktom (Управление продуктом), #_dizajn (Дизайн), #_alconost, #_ux, #_ux/ui, #_product_design, #_proektirovanie_interfejsov (проектирование интерфейсов), #_proektirovanie_vzaimodejstvija (проектирование взаимодействия), #_proektirovanie_sistem (проектирование систем), #_produktovaja_razrabotka (продуктовая разработка), #_psihologija_pokupatelja (психология покупателя), #_pamjat_cheloveka (память человека), #_blog_kompanii_alconost (
Блог компании Alconost
), #_interfejsy (
Интерфейсы
), #_usability, #_upravlenie_produktom (
Управление продуктом
), #_dizajn (
Дизайн
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 18:31
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
Случалось ли вам забывать пароль, который только что придумали? Попадались ли вам мобильные и веб-приложения, пользоваться которыми было легко и удобно с первой же минуты? У каждого из нас ежедневно случаются «провалы в памяти» той или иной степени. И дизайнеры должны понимать, как работает человеческая память и как учитывать в дизайне кривую забывания и кривую обучения пользователей.  Возможности человеческой памяти ограниченыМы должны признать, что наша память несовершенна. У памяти и внимания, как и у зрительной системы, есть сильные и слабые стороны.У человека два вида памяти.Первый — рабочая память: кратковременное хранилище небольшого количества информации.Второй — долгосрочная память, которая обеспечивает хранение поступившей из рабочей памяти информации и ее извлечение в последующем. Часто говорят, что рабочая память — это временное хранилище активной информации, которая либо поступает из окружающей среды, либо извлекается из долговременной памяти. А долговременная память — это относительно пассивное хранилище информации, которое активируется только при необходимости.
Если дизайн разработан таким образом, что пользователю в рабочей памяти требуется в течение более чем 7 секунд держать более 3 объектов или 1 объект в течение более чем 70 секунд, то будут появляться ошибки: информация в рабочей памяти очень легко теряется.
 На этих рисунках одинаковое количество букв. Какой из них запомнить легче: левый или правый?
 Какое изображение запомнить легче: левое или правое?
 Примеры отображения предыдущих поисковых запросов в Google Картах и Pinterest.
 Автор — Vishnu Prasad, источник — https://dribbble.com/shots/9866905-Final-steps-in-Onboarding
 Примеры из Google и Instagram.
 Дизайн должен соответствовать знакомой пользователю ментальной и концептуальной модели. Простой пример: круглые переключатели позволяют выбрать один вариант, флажки в квадрате — несколько. Источник — https://www.justinmind.com/blog/mental-models/Литература:John D Lee, Christopher D. Wickens, Yili Liu, Linda Ng Boyle (2017). Designing for People: An Introduction to Human Factors Engineering 3rd Edition.Джефф Джонсон (2014). Умный дизайн. Простые приемы разработки пользовательских интерфейсов.О переводчикеПеревод статьи выполнен в Alconost.Alconost занимается локализацией игр приложений и сайтов на 70 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store. =========== Источник: habr.com =========== =========== Автор оригинала: Belanna Zhou ===========Похожие новости:
Блог компании Alconost ), #_interfejsy ( Интерфейсы ), #_usability, #_upravlenie_produktom ( Управление продуктом ), #_dizajn ( Дизайн ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 18:31
Часовой пояс: UTC + 5
