[TypeScript, Дизайн] Плагины в Figma. От идеи до 1000 инсталов
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286
Примерно год назад Figma добавила возможность писать и публиковать собственные плагины. Этого давно не хватало тем, кому недостаточно основных функций или хочется добавить для себя и для всех окружающих дополнительные фичи, которые сделают использование Figma приятнее, быстрее или веселее.
Внутри плагина вы можете сделать всё, что доступно разработчику на вебе. Ограничений в возможностях практически нет, кроме тех, что связаны с системой. К счастью, все они подробно описаны в документации. На тему технической реализации плагинов уже написано немало подробных статей, например здесь или здесь. Как дизайнерам продукта, нам со Львом Бруком захотелось пройти все этапы выпуска плагина от идеи и написания кода до продвижения и работы с фидбэком от реальных пользователей. Статья именно об этом.
Figma plugin weekend club
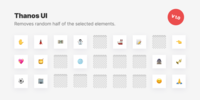
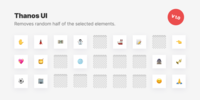
Началось всё со знакомства с Григорием Машковцевым. У него уже есть несколько своих плагинов, у некоторых из них по две-три тысячи активных пользователей. Есть, например, Thanos UI — плагин, который удаляет случайную половину из выделенных элементов.

Небольшой группой дизайнеров мы начали собираться по субботам и собирать экспертизу по производству плагинов. На самих встречах мы вместе обсуждали техническую реализацию фич, например, обращение к API, взаимодействие с элементами внутри Figma, вёрстка UI плагина или использование фильтров для картинок. В остальное время продумывали идеи для плагинов и продуктовую составляющую, позиционирование, маркетинг и аналитику.
Для себя мы составили чек-лист с основными этапами работы над плагином:
- Определиться с идеей. Предположим, что вы уже прошли все этапы поиска потребностей и знаете, какую проблему собираетесь решать. И как.
- Определиться с типом плагина, будет ли он содержать интерфейс или просто будет запускаться и исполнять какую-то одну функцию.
- Продумать пользовательские сценарии и нарисовать, если нужно. Тот неловкий момент, когда оказывается, что верстать без дизайна неудобно.
- Написать сам плагин. :)
- Добавить аналитику. Проще всего оказалось подключить Mixpanel — мы нашли готовое решение. Для других сервисов, вроде Google Analytics, пока нет простых вариантов. Всё это потому, что плагины находятся в особо ограниченном пространстве Figma и вдобавок, запускаются через iframe. Нужно собирать любые события, которые вам кажутся важными и помогут собрать продуктовую аналитику.
- Проработать корнер-кейсы, без которых вы не пройдёте ревью. Они описаны в документации Figma. Важно выводить разные состояния: когда нет интернета, когда что-то пошло не так, когда плагин отработал успешно и так далее.
- Сделать иконку, обложку и описание. Кстати, здесь можно найти шаблон для этих материалов.
- Отправить на ревью.
- Готово! Вы прекрасны!
Когда понимаешь, что создание плагина, это не только написание кода, а куча других важных процессов, появляется необходимость в доске. Мы вели все свои плагины прямо в Notion:

Мы использовали самую простую структуру: Not started/In progress/Completed. Мы разобрали наши задачи по тэгам: Code/Back/UI/Marketing, чтобы разделить задачи между собой. Не исключаю, что для более сложных плагинов, которые подразумевают кучу разных сложных активностей, подойдут другие подходы.
Идея плагина
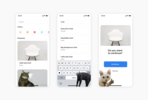
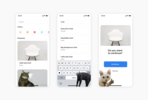
Не заморачиваясь особо над качеством идеи, а волнуясь скорее об её виральности, мы решили, что это будет плагин про котиков — он будет добавлять котов из мемов на разные части выделенных фреймов. Они как бы оценивают дизайн. На реализацию ушло три дня. Наш плагин совсем без интерфейса, просто добавляет котов на выбранные фреймы и закрывается.

Мы поработали над позиционированием. В описании плагина рассказали, что эти коты будут служить вам для того, чтобы принимать решения по дизайну, — заменять арт-директора; а в некоторых случаях можно будет полностью отказаться от пользовательских исследований. Подготовили красивую обложку и запоминающийся логотип.
Несмотря на то, что среднее время рассмотрения плагина — от трех до восьми дней, наш плагин заапрувили через полтора дня.

Your plugin was approved
Итак, плагин в проде. Что дальше? Как заставить пользователей узнать об этом удивительном инструменте, который кратно сократит время принятие решений по дизайну.
Ниже список инструментов, которые помогут сделать хороший охват просмотров вашего плагина и создаст больше инсталов:
- Первая ставка была на личный бренд и силу фейсбука. В нашем случае, ставка не оправдалась, но, возможно, у кого-то получится.
- Тематические каналы в телеграме. Самым полезным для меня оказался русскоязычный телеграм-канал про плагины для Figma, за день он принёс больше 300 инсталов, сейчас там большее 15 000 русскоязычных дизайнеров. Если вы хотите зафорсить просмотры вашего плагина, можете заказать рекламу в этом канале и ссылка на плагин провисит в топе несколько часов.
- Обзоры плагинов на ютубе. Там много каналов, которые делают регулярные обзоры свежих плагинов. Я написала двум инфлюэнсерам, но мне никто из них не ответил. Может быть, кому-то повезет больше.
- Product Hunt. Публикация на Product Hunt — отдельный вид развлечений. Я проконсультировалась с несколькими ребятами, которые регулярно там публикуются, и в 00:00 по Калифорнии сделала пост. Весь день я боролась за 4 и 5 место в Product of the Day, но потом легла спать и упала до 12-го. Получила много апвоутов и интересный опыт, но нельзя сказать, что аудитория Product Hunt очень заинтересована в плагинах Figma и их активном использовании.
- Twitter и сообщество Figma Plugins. Здесь есть трюк: официальный аккаунт Figma мой твит проигнорировал, но когда их тэгнул Product Hunt, они сделали пост и количество инсталов сразу выросло. У аккаунта Figma Plugins 2000 подписчиков, но у Figma их 110 000.
- Тематические группы в Facebook. Не могу сказать, что сами группы приносят много просмотров, но там тебя могут заметить и включить в какой-нибудь дайджест, где пост может увидеть более мотивированная аудитория.
Какая же конверсия из просмотра в инстал?
Прямо сейчас в Figma нет никакой встроенной аналитики, чтобы узнать охват и конверсию в инстал. Но есть полезный инструмент Figma Plugin Stats, который помогает узнать чуть больше. Он собирает статистику по инсталам, лайкам и самое главное — просмотрам. Самое интересное, что количество просмотров можно увидеть по любому плагину, зная только profile handle его разработчика. В один день с нашим Hidden Kittens появился знаменитый плагин Blush от Pablo Stanley, у которого сейчас уже 36 000 инсталов. С помощью этого скрипта мы узнали, что его конверсия в инстал сопоставима с нашей. Больше, конечно, но не в 10 раз. Это значит, что у него просто больший охват. Получается, количество инсталов можно точно так же прогнозировать.
Монетизация
Прямо сейчас нет нативного способа монетизировать свой плагин. Некоторые ребята, добавляют ссылку на сайт, где можно оформить подписку на более высокий план, затем залогиниться в плагине и получить доступ к премиум-функциональности.
Ещё один вариант, который поможет заработать на плагине, если он будет пользоваться большой популярностью у подписчиков — ребята из Figma могут напрямую связаться с автором и совместными усилиями затащить эти функции прямо в Figma, в таком случае, сотрудничество оплачивается. Мы уточнили это у Tom Lowry на конференции London Figma Meetup, он подтвердил, что Figma очень заинтересована в таком сотрудничестве.
Однако, в будущем Figma планирует значительно упростить процесс создания и монетизации плагинов, сделать что-то вроде механики App Store.
Вот что получилось в результате
Итого, за три месяца мы набрали 1000 установок и немного лайков. Плагины, это отличный способ потренироваться в создании собственного продукта и научиться чему-то новому. Ты можешь посмотреть на все аспекты создания продукта: от разработки идеи до продвижения.
===========
Источник:
habr.com
===========
Похожие новости:
- [Java] Скринкаст: простейший плагин для IntelliJ IDEA
- [Godot, Дизайн игр, Прототипирование, Разработка игр, Читальный зал] Итеративный геймдизайн, Godot и мир маленьких планет
- [Angular, Open source, Rust, Визуализация данных, Отладка] Обновления в Chipmunk
- [Графические оболочки, Интерфейсы, Дизайн мобильных приложений, Дизайн] Секрет формы иконок iOS: это сквиркл? Разбор
- [Работа с видео, Графический дизайн, Дизайн] Motion Design в Dota 2
- [JavaScript, ReactJS, TypeScript] Пишем свой CLI генерации React компонент, а может быть не только компонент, а может не только React
- [Usability, Интерфейсы, Управление продуктом] 20 психологических уловок в дизайне продуктов (перевод)
- [Дизайн игр, IT-компании] Game-based learning VS геймификация: 5 основных отличий
- [Google Chrome, Дизайн, Мониторы и ТВ] sRGB lives matter или как Chrome врал с цветами
- [Ненормальное программирование, JavaScript, TypeScript] Фрактальная шизофрения
Теги для поиска: #_typescript, #_dizajn (Дизайн), #_figma, #_plugins, #_dizajn (дизайн), #_typescript, #_dizajn (
Дизайн
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 27-Ноя 14:39
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
|
Примерно год назад Figma добавила возможность писать и публиковать собственные плагины. Этого давно не хватало тем, кому недостаточно основных функций или хочется добавить для себя и для всех окружающих дополнительные фичи, которые сделают использование Figma приятнее, быстрее или веселее. Внутри плагина вы можете сделать всё, что доступно разработчику на вебе. Ограничений в возможностях практически нет, кроме тех, что связаны с системой. К счастью, все они подробно описаны в документации. На тему технической реализации плагинов уже написано немало подробных статей, например здесь или здесь. Как дизайнерам продукта, нам со Львом Бруком захотелось пройти все этапы выпуска плагина от идеи и написания кода до продвижения и работы с фидбэком от реальных пользователей. Статья именно об этом. Figma plugin weekend club Началось всё со знакомства с Григорием Машковцевым. У него уже есть несколько своих плагинов, у некоторых из них по две-три тысячи активных пользователей. Есть, например, Thanos UI — плагин, который удаляет случайную половину из выделенных элементов.  Небольшой группой дизайнеров мы начали собираться по субботам и собирать экспертизу по производству плагинов. На самих встречах мы вместе обсуждали техническую реализацию фич, например, обращение к API, взаимодействие с элементами внутри Figma, вёрстка UI плагина или использование фильтров для картинок. В остальное время продумывали идеи для плагинов и продуктовую составляющую, позиционирование, маркетинг и аналитику. Для себя мы составили чек-лист с основными этапами работы над плагином:
Когда понимаешь, что создание плагина, это не только написание кода, а куча других важных процессов, появляется необходимость в доске. Мы вели все свои плагины прямо в Notion:  Мы использовали самую простую структуру: Not started/In progress/Completed. Мы разобрали наши задачи по тэгам: Code/Back/UI/Marketing, чтобы разделить задачи между собой. Не исключаю, что для более сложных плагинов, которые подразумевают кучу разных сложных активностей, подойдут другие подходы. Идея плагина Не заморачиваясь особо над качеством идеи, а волнуясь скорее об её виральности, мы решили, что это будет плагин про котиков — он будет добавлять котов из мемов на разные части выделенных фреймов. Они как бы оценивают дизайн. На реализацию ушло три дня. Наш плагин совсем без интерфейса, просто добавляет котов на выбранные фреймы и закрывается.  Мы поработали над позиционированием. В описании плагина рассказали, что эти коты будут служить вам для того, чтобы принимать решения по дизайну, — заменять арт-директора; а в некоторых случаях можно будет полностью отказаться от пользовательских исследований. Подготовили красивую обложку и запоминающийся логотип. Несмотря на то, что среднее время рассмотрения плагина — от трех до восьми дней, наш плагин заапрувили через полтора дня.  Your plugin was approved Итак, плагин в проде. Что дальше? Как заставить пользователей узнать об этом удивительном инструменте, который кратно сократит время принятие решений по дизайну. Ниже список инструментов, которые помогут сделать хороший охват просмотров вашего плагина и создаст больше инсталов:
Какая же конверсия из просмотра в инстал? Прямо сейчас в Figma нет никакой встроенной аналитики, чтобы узнать охват и конверсию в инстал. Но есть полезный инструмент Figma Plugin Stats, который помогает узнать чуть больше. Он собирает статистику по инсталам, лайкам и самое главное — просмотрам. Самое интересное, что количество просмотров можно увидеть по любому плагину, зная только profile handle его разработчика. В один день с нашим Hidden Kittens появился знаменитый плагин Blush от Pablo Stanley, у которого сейчас уже 36 000 инсталов. С помощью этого скрипта мы узнали, что его конверсия в инстал сопоставима с нашей. Больше, конечно, но не в 10 раз. Это значит, что у него просто больший охват. Получается, количество инсталов можно точно так же прогнозировать. Монетизация Прямо сейчас нет нативного способа монетизировать свой плагин. Некоторые ребята, добавляют ссылку на сайт, где можно оформить подписку на более высокий план, затем залогиниться в плагине и получить доступ к премиум-функциональности. Ещё один вариант, который поможет заработать на плагине, если он будет пользоваться большой популярностью у подписчиков — ребята из Figma могут напрямую связаться с автором и совместными усилиями затащить эти функции прямо в Figma, в таком случае, сотрудничество оплачивается. Мы уточнили это у Tom Lowry на конференции London Figma Meetup, он подтвердил, что Figma очень заинтересована в таком сотрудничестве. Однако, в будущем Figma планирует значительно упростить процесс создания и монетизации плагинов, сделать что-то вроде механики App Store. Вот что получилось в результате Итого, за три месяца мы набрали 1000 установок и немного лайков. Плагины, это отличный способ потренироваться в создании собственного продукта и научиться чему-то новому. Ты можешь посмотреть на все аспекты создания продукта: от разработки идеи до продвижения. =========== Источник: habr.com =========== Похожие новости:
Дизайн ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 27-Ноя 14:39
Часовой пояс: UTC + 5
