[Развитие стартапа, Управление продуктом, Управление продажами, Дизайн] 10 лет Designmodo: взлеты, падения, уроки и вдохновение
Автор
Сообщение
news_bot ®
Стаж: 7 лет 9 месяцев
Сообщений: 27286
В 2014 году у нас взяли одно из первых интервью на русском языке, а в августе 2020 года проекту исполняется 10 лет! За это время у нас многое поменялось, но я ни разу не рассказывал о том, что происходило за кулисами проекта. Это был удивительный путь, поэтому мне захотелось показать, как компания превратилась в ту, которой является сегодня.
Это история о том, как трудности дарят ценные уроки. О достижении успеха в ситуации, которая кажется непреодолимой. Надеюсь, вы сможете извлечь пользу из наших неудач, а также почерпнуть вдохновение из нашей борьбы с трудностями. Постоянными трудностями!
Вначале я хочу заметить одну вещь: мы независимая компания, которая существует благодаря поддержке наших невероятных творческих клиентов. Мы никогда не искали инвестиций или менторов и с самого начала работали и работаем полностью удаленно.
Итак, начнем...
Глава 1 – Свобода
В августе 2010 года я решил завести блог о веб-дизайне и разработке. Тогда был просто бум блогов и видеоблогов! В первые 6 месяцев я публиковал по три статьи в день (безумное время!) И за короткий промежуток времени создал обширную библиотеку контента для веб-сайтов. Все это я делал в свободное от основной работы время, по вечерам и выходным.

Доходы от AdSense и BuySellAds быстро росли. Поэтому, в январе 2011 года я решил уйти с работы. Я посвящал все свое время проекту и своей свободе. Я начал вкладывать около 80% дохода в новых авторов, которые писали отличные статьи — всегда есть кто-то лучше тебя. К тому моменту уже было очевидно, что блог должен развиваться дальше, и я начал вкладывать в авторов больше, чем тратил на собственные нужды. Обычно мне много не требуется. Кстати, в повседневной жизни я покупаю только товары, необходимые для удовлетворения своих основных потребностей. Это называют минимализмом, и я продолжаю вести такой стиль жизни.
Глава 2 – Лучшая идея
В 2011 году я активно публиковал новые статьи, уроки и информацию о бесплатных продуктах. Количество пользователей взлетело невероятно (до 500 тыс. пользователей в месяц). Осенью того же года я заметил новый тренд в веб-дизайне – UI Kits (наборы пользовательских интерфейсов). Это было хитом!
Я увидел, как несколько дизайнеров опубликовали работы с готовыми элементами пользовательского интерфейса на Dribbble. В тот момент я решил найти партнера, хорошего дизайнера, который был бы заинтересован в создании бесплатных наборов пользовательского интерфейса для аудитории Designmodo. И это было самой лучшей идеей! Да, у меня есть некоторый опыт в дизайне и кодинге, но чтобы сделать что-то действительно крутое, нужен был профессиональный партнер.
“Всегда есть кто-то лучше тебя”
Я отправил ± 150 писем разным дизайнерам из Dribbble и Envato. Было несколько ответов, один из них — положительный. Вместе мы начали работу над первым UI Kit, которым планировали поделиться бесплатно.
В начале 2012 года мы выпустили первый UI Kit, и это был успех! Мы получили так много упоминаний, посещаемость сайта возросла намного сильнее, чем мы ожидали. Сервер не работает, сервер работает… благодарности, новые контакты, новые предложения… Люди просили больше элементов. Мы ответили на этот запрос платной версией продукта.

Мы запустили наш первый премиум UI Kit по цене 19 долларов. Вскоре сделали первую продажу! Но потом… первый возврат. Что? Почему?!
Оказалось, что возврат произошел потому, что клиент не смог открыть файл PSD на своем старом компьютере. И мы подумали: «Что? Теперь за КАЖДУЮ продажу мы будем должны возвращать деньги!?» К счастью, этого не произошло. В следующие несколько дней продажи продолжали расти. Мы были заинтересованы в создании новых наборов пользовательского интерфейса для веб-страниц и iOS.
Глава 3 – Спад
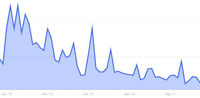
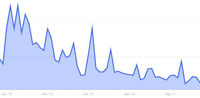
В апреле 2012 года Google выпустил новый алгоритм, и трафик Designmodo упал со 135 000 до 25 000 посетителей в неделю. Это сильно повлияло на наши продажи и, что еще хуже, на мотивацию и энтузиазм. Я помню, как после этого обновления сотни веб-сайтов закрылись или были заброшены.

Было сложно поверить, что это произошло на самом деле. Позднее я узнал больше о том, как работает новый алгоритм, но из всего, что я прочитал, очень мало было применимо к нашему сайту. Я пришел к выводу, что мы накопили слишком много некачественных обратных ссылок из-за своих популярных бесплатных продуктов. Следующие несколько месяцев велась постоянная борьба с обновлениями алгоритмов, и мы вернули 50% своего трафика. Мы не отказались от проекта и начали работу над новым UI Kit.
Глава 4 – Вдохновение: опережая тренды
Новый набор элементов пользовательского интерфейса был совершенно другим. Это был первый предварительно закодированный набор Bootstrap HTML Kit, а главным нововведением был его стиль Flat («плоский дизайн» — самый популярный дизайнерский тренд в следующие несколько лет). Позднее в том же году этот тренд нашел свое отражение в продуктах Apple.
В мае 2013 года мы выпустили Flat UI с плоскими цветами и иконками, за шесть месяцев до того, как Apple выпустили свою ОС основанную на принципах плоского дизайна. В том же году мы выпустили Startup Framework на основе Flat UI. Это был один из первых онлайн-генераторов страниц с готовыми блоками дизайнов и кодом.

Flat UI и Startup Framework были очень популярны, они позволили нам двигаться дальше. Оба продукта имели огромный успех. О нас узнало еще больше людей. Бесплатную версию скачали миллионы. Ведущие мировые издания типа Mashable, Venturebeat, TheNextWeb упоминали нашу продукцию в своих новостях и статьях. Мы получили 15000 звезд на Github. И все это всего за несколько месяцев!
Период с 2014 по 2015 год был фантастическим. Единственным неприятным нюансом того времени, который не касался продаж или продуктов, была юридическая проблема, связанная с использованием слова «Startup», названием нашей платформы. Нам удалось отстоять название и продолжили использовать это имя. Затем мы получили претензию DMCA к Flat UI, на цвета, которые мы использовали в этом наборе. Компания (которая уже не существует) заявила, что мы использовали их цвета для создания нашего UI Kit. Ситуация стала публичной, и мы были удивлены уровнем поддержки: тысячи дизайнеров и разработчиков включились в различных сообществах, таких как Reddit и Y Combinator. Мы снова выиграли и продолжили использовать цвета, а после этого скандала еще больше дизайнеров и разработчиков начали использовать Flat UI.
Мы выпустили Slides Framework в 2015 году. Это приложение помогало нам работать и увеличивать продажи. Мы представили новый способ создания статических сайтов с новым конструктором и визуально привлекательными шаблонами. Мы получали положительные отзывы от сообщества и постоянную поддержку клиентов Slides.
Глава 5 – НЕУДАЧА!@
Как я упоминал ранее, с самого начала проекта мы постоянно реинвестировали заработанные деньги. Итак, мы решили разработать новый продукт, на этот раз для WordPress. Как оказалось, это было не самым удачным решением.
После выпуска Startup Framework люди просили тему для WordPress на его основе. Звучит неплохо, правда? Мы подумали и решили: «Нужно делать!»
Мы наняли несколько WordPress-разработчиков и начали работу над темой Startup WordPress. Первый релиз не удался, но у нас все еще была прибыль от предыдущих продуктов, поэтому мы решили продолжить работу над темой и улучшить ее.
Мы покрывали все расходы за счет продаж в течение нескольких месяцев, но затем доходы начали падать.

И что мы решили, чтобы спасти проект? – «А давай еще раз испытаем НЕудачу!»
Мы начали работу над плагином для WordPress (снова!) под названием Qards. И здесь нас тоже ждало поражение.
В 2016-2017 годах мы прекратили разработку продуктов WordPress и начали выплачивать долги, накопленные перед разработчиками. Мы продолжали исправлять ошибки в предыдущих продуктах и предлагать клиентам поддержку. Мы выплачивали долги каждый месяц, в течение года.
Мы продолжали публиковать статьи и руководства, предлагать поддержку и исправлять ошибки. Нам пришлось урезать большую часть бюджета проекта, но мы продолжали размещать новый контент на сайт.
Мы жили на сбережения. Мы потеряли часть команды. Нас осталось только трое: Сергей, Эдвард и я.
И так, где же мы допустили ошибку? Вот список наших неудачных решений:
- Мы наняли слишком много людей, чтобы ускорить работу.
- Мы нацелились на отрасль (WordPress), которую не знали и не понимали.
- Мы начали проект WordPress, не имея опыта работы с WordPress в основной команде.
- Мы неэффективно распоряжались деньгами, не анализировали прошлые и ожидаемые продажи.
- Мы разрабатывали каждый продукт/функцию для пользователей, никакого экономического обоснования таких запросов не проводилось.
- Мы думали только о привлечении новых пользователей, а не об удержании текущей аудитории..
Глава 6 – Что дальше? Неопределенность
У нас была огромная аудитория; почти четверть миллиона подписчиков в Twitter, 150 000 подписчиков на email-рассылку и 100 000 на Facebook! Но нам было нечего им предложить. Не было ни вдохновения, ни мотивации. «Где свобода, к которой мы так стремились?» – думали мы.
В 2017 году продажи все еще падали. У нас не было топлива для продвижения новых продуктов!
Мы падали…
Что дальше? Искать инвесторов? Продать проект? После обсуждения в команде и месяцев неопределенности мы разработали новый план.
У нас было недостаточно денег, чтобы вкладывать средства в разработку новых продуктов. Но что, если найти команду, которая была бы готова работать без оплаты поначалу, за часть будущей прибыли? Кто-нибудь согласится на это? Оказалось, что да. Мы нашли разработчиков и дизайнеров, которые согласились работать за процент от будущих продаж.
Мы начали формировать новую команду, с новыми людьми, с которыми могли работать и создавать нечто крутое для своей аудитории. Через несколько месяцев мы закончили собирать команду и начали работу над проектами Postcards, Startup и Slides.
В феврале 2018 года мы перезапустили проект.
Глава 7 – Новое начало. Прошлое забыто.
После масштабного редизайна и презентации нового логотипа мы направили все усилия на разработку новых продуктов. На этот раз мы решили предложить доступ к нашим приложениям только по подписке. Предыдущие продукты оставались в сети, и клиенты могли свободно получить к ним доступ, но для пользования новыми продуктами нужно было оформить подписку.

Мы переделали Slides и Startup, а также выпустили новый продукт – Postcards. Сейчас эти приложения составляют основу бизнеса Designmodo; мы часто обновляем их новыми функциями. Благодаря самоотверженности нашей команды и прибыльности приложений мы перешли в стабильный режим роста.
Как вы думаете, что мы сделали с деньгами, которые начали зарабатывать? Мы продолжили инвестировать, вкладывая 70% в бизнес.
Глава 8 – Чему мы научились
Последние 10 лет были невероятным путешествием. Вот чему они меня научили:
- Если вы действительно верите в свое дело, вкладывайте в него свою прибыль и свое сердце.
- Независимо от того, насколько сложной может казаться ситуация, всегда есть решение, если вы мыслите творчески и умеете учиться на неудачах. Это может означать разработку новой идеи или отказ от старой. Возможно, сотрудничество с новыми людьми. Только не позволяйте неудачам сбить вас с намеченного пути.
- Создание лояльной аудитории может принести более высокие дивиденды, чем вы можете себе представить.
- Сосредоточьтесь на том, что вы знаете. Разумеется, вводите новшества, но не пытайтесь выйти на новый рынок, если не знаете, что делаете.
- Не спешите воплощать в жизнь все идеи. Найдите время, чтобы решить, какими из них стоит заниматься, а какими нет.
Глава 9 – Настоящее и будущее
Сейчас мы работаем над обновлениями Slides, Startup и Postcards. Позднее в этом году мы планируем выпустить большое обновление для Postcards, а также несколько новых функций и обновлений для Slides и Startup. Наша небольшая команда стремиться сделать все приложения готовы для использования без затрагивание.
Месяц назад мы переработали первую страницу Designmodo и разместили ее на ProductHunt – и вошли в топ 3 продуктов недели!

Что-то еще? Да!
Мы работаем над тремя новыми параллельными проектами, связанными с:
- Конструктором сайтов без кода для дизайнеров
- Email-маркетингом
- Хостингом
Мы планируем выпустить все три продукта этой осенью. Они отличаются от того, что сейчас есть на рынке. Я очень надеюсь, что они вам понравятся. Будущее вселяет надежды.
Глава 10 – Команда
Создание сплоченной команды — один из важнейших этапов разработки продукта. Вы можете начать что-то делать самостоятельно, но если хотите расти или быстро воплотить свою идею в реальность, вам нужна хорошая амбициозная и целеустремленная команда. В команде должны быть профессионалы с хорошей самоорганизацией и нужными навыками. Каждый член команды должен вносить свой вклад в развитие проекта без напоминания со стороны.
«За время существования Designmodo я видел, как команда может распасться в самой экстремальной ситуации, но я также наблюдал, как команда может стать сильной и снова начать идти вперед»
За Designmodo стоят отличные профессионалы. Некоторые из них не любят публичности, поэтому не будем называть имена! Это люди из разных уголков мира: Молдова, Испания, США, Румыния, Украина, Россия, Узбекистан, Армения и другие страны.
Вы можете быть хорошим профессионалом, но если не можете работать в команде, вам не достичь желаемой цели. Помните: вы должны расти вместе со своей командой. Не отставайте.
И последнее
Я хочу поблагодарить все наше сообщество за то, что они стали особой частью этого пути от небольшого блога до SaaS-бизнеса. Эти годы для нашей команды были полны надежд, ошибок, извлеченных уроков и счастливых моментов, и мы действительно благодарны за всю поддержку и доверие, которые вы оказывали нам все это время. Возможно, это звучит банально, но без вас, вашей поддержки, разработка Designmodo в том виде, в каком вы его знаете сегодня, была бы невозможна. Мы ценим это больше, чем вы думаете.
Мне хотелось бы узнать, что вы думаете о нашем путешествии, или получить от вас любые комментарии о Designmodo в целом. Буду ждать сообщений!
До встречи онлайн!
Андриан
===========
Источник:
habr.com
===========
Похожие новости:
- [Программирование, Хакатоны] Запускаем двухнедельный хакатон «Вездекод»
- [Rust, ООП] Rust vs. State
- [Разработка мобильных приложений, Разработка под Android, Развитие стартапа, Офисы IT-компаний, Криптовалюты] Top 10 Blockchain Development Companies To Partner With In 2020-21
- [Графический дизайн, Дизайн] Копирайтинг и дизайн табличек для милостыни. Обзор научных исследований
- [Информационная безопасность, Совершенный код, Управление продуктом] Уязвимости в коде. Как отличить опасную брешь от незначительной ошибки?
- [Дизайн мобильных приложений, Аналитика мобильных приложений, Управление продуктом, Дизайн] Какие бывают метрики. Дизайнер и метрики, 2 часть
- [Разработка игр, Локализация продуктов, Монетизация игр, Управление продажами] Арабские страны: новый Клондайк для разработчиков
- [Информационная безопасность, Проектирование и рефакторинг, Развитие стартапа, Законодательство в IT] Privacy Accelerator: приглашаем на прокачку проекты в сфере прайваси и доступа к информации
- [ООП, История IT] История IT. ООП
- [Прототипирование, Развитие стартапа, Звук, Интервью] Как создавали беруши, у которых громкость можно менять
Теги для поиска: #_razvitie_startapa (Развитие стартапа), #_upravlenie_produktom (Управление продуктом), #_upravlenie_prodazhami (Управление продажами), #_dizajn (Дизайн), #_dizajn (дизайн), #_designmodo, #_startapy (стартапы), #_istorija (история), #_razvitie_startapa (
Развитие стартапа
), #_upravlenie_produktom (
Управление продуктом
), #_upravlenie_prodazhami (
Управление продажами
), #_dizajn (
Дизайн
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 27-Ноя 15:43
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 9 месяцев |
|
|
В 2014 году у нас взяли одно из первых интервью на русском языке, а в августе 2020 года проекту исполняется 10 лет! За это время у нас многое поменялось, но я ни разу не рассказывал о том, что происходило за кулисами проекта. Это был удивительный путь, поэтому мне захотелось показать, как компания превратилась в ту, которой является сегодня. Это история о том, как трудности дарят ценные уроки. О достижении успеха в ситуации, которая кажется непреодолимой. Надеюсь, вы сможете извлечь пользу из наших неудач, а также почерпнуть вдохновение из нашей борьбы с трудностями. Постоянными трудностями! Вначале я хочу заметить одну вещь: мы независимая компания, которая существует благодаря поддержке наших невероятных творческих клиентов. Мы никогда не искали инвестиций или менторов и с самого начала работали и работаем полностью удаленно. Итак, начнем... Глава 1 – Свобода В августе 2010 года я решил завести блог о веб-дизайне и разработке. Тогда был просто бум блогов и видеоблогов! В первые 6 месяцев я публиковал по три статьи в день (безумное время!) И за короткий промежуток времени создал обширную библиотеку контента для веб-сайтов. Все это я делал в свободное от основной работы время, по вечерам и выходным.  Доходы от AdSense и BuySellAds быстро росли. Поэтому, в январе 2011 года я решил уйти с работы. Я посвящал все свое время проекту и своей свободе. Я начал вкладывать около 80% дохода в новых авторов, которые писали отличные статьи — всегда есть кто-то лучше тебя. К тому моменту уже было очевидно, что блог должен развиваться дальше, и я начал вкладывать в авторов больше, чем тратил на собственные нужды. Обычно мне много не требуется. Кстати, в повседневной жизни я покупаю только товары, необходимые для удовлетворения своих основных потребностей. Это называют минимализмом, и я продолжаю вести такой стиль жизни. Глава 2 – Лучшая идея В 2011 году я активно публиковал новые статьи, уроки и информацию о бесплатных продуктах. Количество пользователей взлетело невероятно (до 500 тыс. пользователей в месяц). Осенью того же года я заметил новый тренд в веб-дизайне – UI Kits (наборы пользовательских интерфейсов). Это было хитом! Я увидел, как несколько дизайнеров опубликовали работы с готовыми элементами пользовательского интерфейса на Dribbble. В тот момент я решил найти партнера, хорошего дизайнера, который был бы заинтересован в создании бесплатных наборов пользовательского интерфейса для аудитории Designmodo. И это было самой лучшей идеей! Да, у меня есть некоторый опыт в дизайне и кодинге, но чтобы сделать что-то действительно крутое, нужен был профессиональный партнер. “Всегда есть кто-то лучше тебя”
Я отправил ± 150 писем разным дизайнерам из Dribbble и Envato. Было несколько ответов, один из них — положительный. Вместе мы начали работу над первым UI Kit, которым планировали поделиться бесплатно. В начале 2012 года мы выпустили первый UI Kit, и это был успех! Мы получили так много упоминаний, посещаемость сайта возросла намного сильнее, чем мы ожидали. Сервер не работает, сервер работает… благодарности, новые контакты, новые предложения… Люди просили больше элементов. Мы ответили на этот запрос платной версией продукта.  Мы запустили наш первый премиум UI Kit по цене 19 долларов. Вскоре сделали первую продажу! Но потом… первый возврат. Что? Почему?! Оказалось, что возврат произошел потому, что клиент не смог открыть файл PSD на своем старом компьютере. И мы подумали: «Что? Теперь за КАЖДУЮ продажу мы будем должны возвращать деньги!?» К счастью, этого не произошло. В следующие несколько дней продажи продолжали расти. Мы были заинтересованы в создании новых наборов пользовательского интерфейса для веб-страниц и iOS. Глава 3 – Спад В апреле 2012 года Google выпустил новый алгоритм, и трафик Designmodo упал со 135 000 до 25 000 посетителей в неделю. Это сильно повлияло на наши продажи и, что еще хуже, на мотивацию и энтузиазм. Я помню, как после этого обновления сотни веб-сайтов закрылись или были заброшены.  Было сложно поверить, что это произошло на самом деле. Позднее я узнал больше о том, как работает новый алгоритм, но из всего, что я прочитал, очень мало было применимо к нашему сайту. Я пришел к выводу, что мы накопили слишком много некачественных обратных ссылок из-за своих популярных бесплатных продуктов. Следующие несколько месяцев велась постоянная борьба с обновлениями алгоритмов, и мы вернули 50% своего трафика. Мы не отказались от проекта и начали работу над новым UI Kit. Глава 4 – Вдохновение: опережая тренды Новый набор элементов пользовательского интерфейса был совершенно другим. Это был первый предварительно закодированный набор Bootstrap HTML Kit, а главным нововведением был его стиль Flat («плоский дизайн» — самый популярный дизайнерский тренд в следующие несколько лет). Позднее в том же году этот тренд нашел свое отражение в продуктах Apple. В мае 2013 года мы выпустили Flat UI с плоскими цветами и иконками, за шесть месяцев до того, как Apple выпустили свою ОС основанную на принципах плоского дизайна. В том же году мы выпустили Startup Framework на основе Flat UI. Это был один из первых онлайн-генераторов страниц с готовыми блоками дизайнов и кодом.  Flat UI и Startup Framework были очень популярны, они позволили нам двигаться дальше. Оба продукта имели огромный успех. О нас узнало еще больше людей. Бесплатную версию скачали миллионы. Ведущие мировые издания типа Mashable, Venturebeat, TheNextWeb упоминали нашу продукцию в своих новостях и статьях. Мы получили 15000 звезд на Github. И все это всего за несколько месяцев! Период с 2014 по 2015 год был фантастическим. Единственным неприятным нюансом того времени, который не касался продаж или продуктов, была юридическая проблема, связанная с использованием слова «Startup», названием нашей платформы. Нам удалось отстоять название и продолжили использовать это имя. Затем мы получили претензию DMCA к Flat UI, на цвета, которые мы использовали в этом наборе. Компания (которая уже не существует) заявила, что мы использовали их цвета для создания нашего UI Kit. Ситуация стала публичной, и мы были удивлены уровнем поддержки: тысячи дизайнеров и разработчиков включились в различных сообществах, таких как Reddit и Y Combinator. Мы снова выиграли и продолжили использовать цвета, а после этого скандала еще больше дизайнеров и разработчиков начали использовать Flat UI. Мы выпустили Slides Framework в 2015 году. Это приложение помогало нам работать и увеличивать продажи. Мы представили новый способ создания статических сайтов с новым конструктором и визуально привлекательными шаблонами. Мы получали положительные отзывы от сообщества и постоянную поддержку клиентов Slides. Глава 5 – НЕУДАЧА!@ Как я упоминал ранее, с самого начала проекта мы постоянно реинвестировали заработанные деньги. Итак, мы решили разработать новый продукт, на этот раз для WordPress. Как оказалось, это было не самым удачным решением. После выпуска Startup Framework люди просили тему для WordPress на его основе. Звучит неплохо, правда? Мы подумали и решили: «Нужно делать!» Мы наняли несколько WordPress-разработчиков и начали работу над темой Startup WordPress. Первый релиз не удался, но у нас все еще была прибыль от предыдущих продуктов, поэтому мы решили продолжить работу над темой и улучшить ее. Мы покрывали все расходы за счет продаж в течение нескольких месяцев, но затем доходы начали падать.  И что мы решили, чтобы спасти проект? – «А давай еще раз испытаем НЕудачу!» Мы начали работу над плагином для WordPress (снова!) под названием Qards. И здесь нас тоже ждало поражение. В 2016-2017 годах мы прекратили разработку продуктов WordPress и начали выплачивать долги, накопленные перед разработчиками. Мы продолжали исправлять ошибки в предыдущих продуктах и предлагать клиентам поддержку. Мы выплачивали долги каждый месяц, в течение года. Мы продолжали публиковать статьи и руководства, предлагать поддержку и исправлять ошибки. Нам пришлось урезать большую часть бюджета проекта, но мы продолжали размещать новый контент на сайт. Мы жили на сбережения. Мы потеряли часть команды. Нас осталось только трое: Сергей, Эдвард и я. И так, где же мы допустили ошибку? Вот список наших неудачных решений:
Глава 6 – Что дальше? Неопределенность У нас была огромная аудитория; почти четверть миллиона подписчиков в Twitter, 150 000 подписчиков на email-рассылку и 100 000 на Facebook! Но нам было нечего им предложить. Не было ни вдохновения, ни мотивации. «Где свобода, к которой мы так стремились?» – думали мы. В 2017 году продажи все еще падали. У нас не было топлива для продвижения новых продуктов! Мы падали… Что дальше? Искать инвесторов? Продать проект? После обсуждения в команде и месяцев неопределенности мы разработали новый план. У нас было недостаточно денег, чтобы вкладывать средства в разработку новых продуктов. Но что, если найти команду, которая была бы готова работать без оплаты поначалу, за часть будущей прибыли? Кто-нибудь согласится на это? Оказалось, что да. Мы нашли разработчиков и дизайнеров, которые согласились работать за процент от будущих продаж. Мы начали формировать новую команду, с новыми людьми, с которыми могли работать и создавать нечто крутое для своей аудитории. Через несколько месяцев мы закончили собирать команду и начали работу над проектами Postcards, Startup и Slides. В феврале 2018 года мы перезапустили проект.
Глава 7 – Новое начало. Прошлое забыто. После масштабного редизайна и презентации нового логотипа мы направили все усилия на разработку новых продуктов. На этот раз мы решили предложить доступ к нашим приложениям только по подписке. Предыдущие продукты оставались в сети, и клиенты могли свободно получить к ним доступ, но для пользования новыми продуктами нужно было оформить подписку.  Мы переделали Slides и Startup, а также выпустили новый продукт – Postcards. Сейчас эти приложения составляют основу бизнеса Designmodo; мы часто обновляем их новыми функциями. Благодаря самоотверженности нашей команды и прибыльности приложений мы перешли в стабильный режим роста. Как вы думаете, что мы сделали с деньгами, которые начали зарабатывать? Мы продолжили инвестировать, вкладывая 70% в бизнес. Глава 8 – Чему мы научились Последние 10 лет были невероятным путешествием. Вот чему они меня научили:
Глава 9 – Настоящее и будущее Сейчас мы работаем над обновлениями Slides, Startup и Postcards. Позднее в этом году мы планируем выпустить большое обновление для Postcards, а также несколько новых функций и обновлений для Slides и Startup. Наша небольшая команда стремиться сделать все приложения готовы для использования без затрагивание. Месяц назад мы переработали первую страницу Designmodo и разместили ее на ProductHunt – и вошли в топ 3 продуктов недели!  Что-то еще? Да! Мы работаем над тремя новыми параллельными проектами, связанными с:
Мы планируем выпустить все три продукта этой осенью. Они отличаются от того, что сейчас есть на рынке. Я очень надеюсь, что они вам понравятся. Будущее вселяет надежды. Глава 10 – Команда Создание сплоченной команды — один из важнейших этапов разработки продукта. Вы можете начать что-то делать самостоятельно, но если хотите расти или быстро воплотить свою идею в реальность, вам нужна хорошая амбициозная и целеустремленная команда. В команде должны быть профессионалы с хорошей самоорганизацией и нужными навыками. Каждый член команды должен вносить свой вклад в развитие проекта без напоминания со стороны. «За время существования Designmodo я видел, как команда может распасться в самой экстремальной ситуации, но я также наблюдал, как команда может стать сильной и снова начать идти вперед»
За Designmodo стоят отличные профессионалы. Некоторые из них не любят публичности, поэтому не будем называть имена! Это люди из разных уголков мира: Молдова, Испания, США, Румыния, Украина, Россия, Узбекистан, Армения и другие страны. Вы можете быть хорошим профессионалом, но если не можете работать в команде, вам не достичь желаемой цели. Помните: вы должны расти вместе со своей командой. Не отставайте. И последнее Я хочу поблагодарить все наше сообщество за то, что они стали особой частью этого пути от небольшого блога до SaaS-бизнеса. Эти годы для нашей команды были полны надежд, ошибок, извлеченных уроков и счастливых моментов, и мы действительно благодарны за всю поддержку и доверие, которые вы оказывали нам все это время. Возможно, это звучит банально, но без вас, вашей поддержки, разработка Designmodo в том виде, в каком вы его знаете сегодня, была бы невозможна. Мы ценим это больше, чем вы думаете. Мне хотелось бы узнать, что вы думаете о нашем путешествии, или получить от вас любые комментарии о Designmodo в целом. Буду ждать сообщений! До встречи онлайн! Андриан =========== Источник: habr.com =========== Похожие новости:
Развитие стартапа ), #_upravlenie_produktom ( Управление продуктом ), #_upravlenie_prodazhami ( Управление продажами ), #_dizajn ( Дизайн ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 27-Ноя 15:43
Часовой пояс: UTC + 5
