[Разработка веб-сайтов, Open source, JavaScript, GitHub, VueJS] Создание библиотеки из VUE компонента и публикация на NPM
Автор
Сообщение
news_bot ®
Стаж: 7 лет 10 месяцев
Сообщений: 27286

Достаточно давно занимаюсь разработкой на Vue.js, но вот упаковывать компоненты для публикации как то не приходилось. Недавно пришла идея интересного компонента, и я решил поделиться им с сообществом. Но дело в том что я не смог найти исчерпывающего руководства на эту тему в рунете. Поэтому, изучив вопрос, решил поделиться своим решением на эту тему.
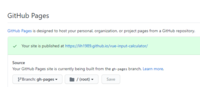
Также, я решил что неплохо будет прикрутить деплой демо компонента на github-pages, для удобства разработчиков которые решат посмотреть как работает данный компонент.
В документации есть раздел описания процесса публикации cli.vuejs.org/ru/guide/deployment.html, но он не подходит для сборки библиотеки + демо + npm
Установка и создание проекта
Для создания пакета будем использовать Vue CLI. Детально описывать это не буду, просто добавлю линки на разделы документации:
- Устанавливаем по документации: cli.vuejs.org/ru/guide/installation.html
- Создаем проект: cli.vuejs.org/ru/guide/creating-a-project.html
- Установим пакет для упрощения деплоя на github-pages:
npm install gh-pages --save-dev
ВАЖНО: Далее в примерах кода везде указано название моего компонента vue-input-calculator, не забудьте изменить.
Настройки проекта
package.json тут нам нужно добавить/изменить:
Подробнее
SPL
homepage — ссылка на нашу демо страничку
main — путь к файлу библиотеки которую мы соберем
version — собственно указание версии вашей бибилиотеки, если его нет, добавьте
private — false или удалить,
scripts: «build»: «vue-cli-service build --target lib --name vue-input-calculator src/lib.js» — здесь я указываю что хочу собрать библиотеку, как она будет именоваться и указываю точку входа для сборки. Подробнее о целях сборки можно почитать тут: cli.vuejs.org/ru/guide/build-targets.html
scripts: «predeploy» / «deploy» — сборка демо / публикация демо
{
"name": "vue-input-calculator",
"homepage": "https://lih1989.github.io/vue-input-calculator/",
"main": "./lib/vue-input-calculator.common.js",
"version": "0.1.0",
"scripts": {
"serve": "vue-cli-service serve --port 3000",
"predeploy": "vue-cli-service build --mode demo",
"deploy": "gh-pages -d demo",
"build": "vue-cli-service build --target lib --name vue-input-calculator src/lib.js",
"lint": "vue-cli-service lint"
}
…
}
vue.config.js создаём и заполняем нужными параметрами.
Подробнее
SPL
publicPath: укажем название репозитория для формирования пути к github page
outputDir: production сборку мы уложим в папку lib, в иных случаях сборка будет попадать в папку demo
css.extract: Отключаю сборку css файла, ибо у меня стили хранятся внутри компонента
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/'
: '/vue-input-calculator/',
outputDir: process.env.NODE_ENV === 'production'
? __dirname+'/lib'
: __dirname+'/demo',
css: {
extract: false
}
};
src/lib.js создаём отдельную точку сборки для нашей библиотеки
import VueInputCalculator from './components/VueInputCalculator'
export default VueInputCalculator
.gitignore — уберем из репозитория папку с демо
/demo/
...
Создаём аккаунт на npmjs — www.npmjs.com/signup
Разработка и публикация
Выполняем по порядку:
0. Разработка - npm run serve
1. Сборка нашей библиотеки - npm run build
2.1. Коммитим - git commit - m "commit"
2.2. Отправляем изменения в репозиторий - git push
3. Сборка демо проекта - npm run predeploy
4. Публикация ветки gh-pages - npm run deploy
5. Публикация пакета на npmjs - npm publish (предварительно npm login)
Заключение
Вот и всё, теперь мы имеем open source проект который можем развивать и улучшать.
Спасибо что прочитали данный материал, он не идеален и не подойдет для больших проектов со множеством компонентов, но даст общее понимание того как происходит публикация и деплой.
Я не стал ставить галочку Tutorial, потому что не уверен что принятое мной решение верное и все сделано правильно, буду очень благодарен за отзыв более опытных коллег.
Если у вас не «взлетело», вы нашли не соответствия или есть предложения по улучшению данного руководства пишите в комментариях или в личные сообщения.
Полный код проекта примера
github.com/lih1989/vue-input-calculator
Использованные материалы:
- Статья с описанием создания компонента-библиотеки(eng) itnext.io/create-a-vue-js-component-library-as-a-module-part-1-a1116e632751
- Документация Vue CLI cli.vuejs.org/ru/guide
===========
Источник:
habr.com
===========
Похожие новости:
- [Производство и разработка электроники, История IT, Старое железо] Триггеры-защёлки: реверс-инжиниринг регистра команд в Intel 8086 (перевод)
- [Разработка веб-сайтов, JavaScript] Web Push и Vue.js, еще раз о работе с веб-пуш сообщениями на фронтенде
- [Разработка веб-сайтов] Как использовать Websocket на примере простого Express API?
- [Разработка веб-сайтов, JavaScript, Тестирование веб-сервисов] Эффективное тестирование верстки
- [Информационная безопасность, Git, GitHub] Линус Торвальдс, Бьёрн Страуструп и Брендан Грегг контрибьютят в мой хобби-проект. Зачем?
- [Open source, PostgreSQL, Администрирование баз данных] Знакомство с pg_probackup. Первая часть
- [Разработка веб-сайтов] [HTML, CSS, JavaScript] Знакомство с Rome — компилятор, сборщик, линтер, тесты в одном флаконе
- [Разработка веб-сайтов, PHP] Xdebug через Windows Subsystem For Linux 2 (WSL2)
- [Алгоритмы, Node.JS, API, Финансы в IT] Поиски фундаментальных данных для акций через API Financial Modeling Prep
- [Open source, *nix] FOSS News №30 – дайджест новостей свободного и открытого ПО за 17–23 августа 2020 года
Теги для поиска: #_razrabotka_vebsajtov (Разработка веб-сайтов), #_open_source, #_javascript, #_github, #_vuejs, #_razrabotka (разработка), #_publikatsija (публикация), #_vue.js, #_javascript, #_html5, #_razrabotka_vebsajtov (
Разработка веб-сайтов
), #_open_source, #_javascript, #_github, #_vuejs
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Дек 19:17
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 10 месяцев |
|
 Достаточно давно занимаюсь разработкой на Vue.js, но вот упаковывать компоненты для публикации как то не приходилось. Недавно пришла идея интересного компонента, и я решил поделиться им с сообществом. Но дело в том что я не смог найти исчерпывающего руководства на эту тему в рунете. Поэтому, изучив вопрос, решил поделиться своим решением на эту тему. Также, я решил что неплохо будет прикрутить деплой демо компонента на github-pages, для удобства разработчиков которые решат посмотреть как работает данный компонент.
В документации есть раздел описания процесса публикации cli.vuejs.org/ru/guide/deployment.html, но он не подходит для сборки библиотеки + демо + npm Установка и создание проекта Для создания пакета будем использовать Vue CLI. Детально описывать это не буду, просто добавлю линки на разделы документации:
ВАЖНО: Далее в примерах кода везде указано название моего компонента vue-input-calculator, не забудьте изменить.
Настройки проекта package.json тут нам нужно добавить/изменить: ПодробнееSPLhomepage — ссылка на нашу демо страничку
main — путь к файлу библиотеки которую мы соберем version — собственно указание версии вашей бибилиотеки, если его нет, добавьте private — false или удалить, scripts: «build»: «vue-cli-service build --target lib --name vue-input-calculator src/lib.js» — здесь я указываю что хочу собрать библиотеку, как она будет именоваться и указываю точку входа для сборки. Подробнее о целях сборки можно почитать тут: cli.vuejs.org/ru/guide/build-targets.html scripts: «predeploy» / «deploy» — сборка демо / публикация демо {
"name": "vue-input-calculator", "homepage": "https://lih1989.github.io/vue-input-calculator/", "main": "./lib/vue-input-calculator.common.js", "version": "0.1.0", "scripts": { "serve": "vue-cli-service serve --port 3000", "predeploy": "vue-cli-service build --mode demo", "deploy": "gh-pages -d demo", "build": "vue-cli-service build --target lib --name vue-input-calculator src/lib.js", "lint": "vue-cli-service lint" } … } vue.config.js создаём и заполняем нужными параметрами. ПодробнееSPLpublicPath: укажем название репозитория для формирования пути к github page
outputDir: production сборку мы уложим в папку lib, в иных случаях сборка будет попадать в папку demo css.extract: Отключаю сборку css файла, ибо у меня стили хранятся внутри компонента module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/' : '/vue-input-calculator/', outputDir: process.env.NODE_ENV === 'production' ? __dirname+'/lib' : __dirname+'/demo', css: { extract: false } }; src/lib.js создаём отдельную точку сборки для нашей библиотеки import VueInputCalculator from './components/VueInputCalculator'
export default VueInputCalculator .gitignore — уберем из репозитория папку с демо /demo/
... Создаём аккаунт на npmjs — www.npmjs.com/signup Разработка и публикация Выполняем по порядку: 0. Разработка - npm run serve
1. Сборка нашей библиотеки - npm run build 2.1. Коммитим - git commit - m "commit" 2.2. Отправляем изменения в репозиторий - git push 3. Сборка демо проекта - npm run predeploy 4. Публикация ветки gh-pages - npm run deploy 5. Публикация пакета на npmjs - npm publish (предварительно npm login) Заключение Вот и всё, теперь мы имеем open source проект который можем развивать и улучшать. Спасибо что прочитали данный материал, он не идеален и не подойдет для больших проектов со множеством компонентов, но даст общее понимание того как происходит публикация и деплой. Я не стал ставить галочку Tutorial, потому что не уверен что принятое мной решение верное и все сделано правильно, буду очень благодарен за отзыв более опытных коллег.
Если у вас не «взлетело», вы нашли не соответствия или есть предложения по улучшению данного руководства пишите в комментариях или в личные сообщения. Полный код проекта примера github.com/lih1989/vue-input-calculator Использованные материалы:
=========== Источник: habr.com =========== Похожие новости:
Разработка веб-сайтов ), #_open_source, #_javascript, #_github, #_vuejs |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Дек 19:17
Часовой пояс: UTC + 5