[Интерфейсы, Usability, Звук] Впихнуть невпихуемое
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286
На данный момент мобильные телефоны всё чаще используются не только для потребления контента, но и для создания.
И перед разработчиками встаёт и вопрос — как разместить интерфейс большого приложения на маленьком экранчике мобильника?

Под катом рассказ о решении проблемы сложного интерфейса для музыкальных приложений. Приложение делалось для платформы VK Mini Apps, но, возможно, общие принципы подойдут и для других платфом.
История интерфейсов музыкальных редакторов
Музыкальные редакторы — это комплексные программы с большим количеством графики. Даже простейшая «В лесу родилась ёлочка» состоит из нескольких дорожек для барабанов, баса, пиано, а каждая из дорожек содержит сотни нот.
Это всё нужно как-то разместить на экране, причём все элементы должны быть доступны для редактирования.
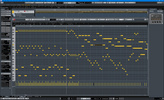
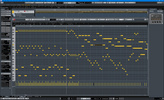
UI обычно выглядит так:

Сами принципы UX/UI для мызыкальных программ не менялись много лет. Вот так они выглядели 30 лет назад:

— по сути, добавилось больше цветов и кнопок.
Как развивались мобильные интерфейсы?
По стандартному экстенсивному пути.
Брался интерфейс десктопного приложения и уменьшался в размерах, а функционал безжалостно обрезался.
Вот пример мобильной версии FL Studio (эта одна из лучших DAW):

— кнопки мелковаты чтоб нажать пальцем, элементы не умещаются на экране и частично спрятаны в выпадающие меню, а картинки треков слишком мелкие чтоб что-то разглядеть.
Трудности переноса интерфейса на маленькие экраны
Чтоб была понятней глубина проблемы, рассмотрим обычный 10-полосный эквалайзер.
Большинство используют его даже не зная что это такое. Например, вот эквалайзер встроенный в сервис Яндекс Музыка:

для удобного нажатия пальцем кнопки и скроллбары должны быть не менее 1см размером. В эквалайзере 10 скроллбаров, т.е. его общая ширина должна быть 10см.
Но это больше чем ширина мобильных телефонов! И это только один контрол из многих.
Получается что нужно либо делать всё мелкое и неудобно для нажатия, либо делать видимым только небольшую часть контролов, а остальные выбросить или спрятать в выпадающие меню и т.п.
Поиск решения
Существуют ли подходы, помогающие делать комплексные, но удобные интерфейсы для небольших экранов?
Конечно.
Это карты. Причём не только в мобильниках, но и на десктопе.

Карты используют масштаб и слои видимости для элементов. Показывают миллионы интерактивных объетов на маленьком экранчике.
Большинство пользуется ими интуитивно, что подтверждает полезность такого подохода к UX/UI.
Пример решения
Было принято решение расположить треки слоями длуг над другом и добавить масштабирование всего пианоролла вместе с контролами.
В статике выглядит как и другие приложения из музыкальной области:

оригинал
Но в динамике видно, что его поведение сильно отличается:
Открыть видео работы с приложением
Проект из видео можно открыть во ВКонтакте чтоб протестировать:
— открыть в приложении.
— работает и на телефонах, и внутри сообщений ленты ВКонтакте
Итого
применения подхода с масштабированием UI позволило разместить большое количество элементов на маленьком экране.
- все элементы находятся «под рукой» и быстродоступны
- пользователь имеет возмодность увидеть весь проект целиком, а не по частям умещающимся на маленьком экране
===========
Источник:
habr.com
===========
Похожие новости:
- [Разработка под Arduino, DIY или Сделай сам, Звук] Электросаксофон: проект создания EWI шаг за шагом
- [Машинное обучение, Искусственный интеллект, Звук] ИИ-шумовик генерирует звуки не хуже профессионала-человека
- [Работа с векторной графикой, Интерфейсы, Разработка под Linux, Софт] Для Linux появился новый векторный редактор для создания макетов интерфейсов
- [Интерфейсы, Usability, Учебный процесс в IT, Карьера в IT-индустрии] GeekUniversity открывает набор на факультет UX-аналитики
- [Разработка веб-сайтов, JavaScript, Интерфейсы, ReactJS] Concurrent Mode в React: адаптируем веб-приложения под устройства и скорость интернета
- [Развитие стартапа, Искусственный интеллект, Звук] Российский стартап клонирования голоса Vera Voice выходит на американский рынок
- [Звук, IT-компании] Google в октябре заменит Google Play Music на сервис YouTube Musiс
- [Разработка под Android, Usability, Accessibility, Смартфоны, IT-компании] Топ самых важных функций Android для слепых – мнение незрячих экспертов
- [Разработка мобильных приложений, Интерфейсы, Разработка под Android, Дизайн мобильных приложений] RecyclerView.ItemDecoration: используем по максимуму
- [JavaScript, Интерфейсы, ReactJS, TypeScript] Когда и CRA мало. Доклад Яндекса
Теги для поиска: #_interfejsy (Интерфейсы), #_usability, #_zvuk (Звук), #_vkontakte_api, #_muzyka (музыка), #_user_experience, #_interfejsy (
Интерфейсы
), #_usability, #_zvuk (
Звук
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 22:55
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
|
На данный момент мобильные телефоны всё чаще используются не только для потребления контента, но и для создания. И перед разработчиками встаёт и вопрос — как разместить интерфейс большого приложения на маленьком экранчике мобильника?  Под катом рассказ о решении проблемы сложного интерфейса для музыкальных приложений. Приложение делалось для платформы VK Mini Apps, но, возможно, общие принципы подойдут и для других платфом. История интерфейсов музыкальных редакторов Музыкальные редакторы — это комплексные программы с большим количеством графики. Даже простейшая «В лесу родилась ёлочка» состоит из нескольких дорожек для барабанов, баса, пиано, а каждая из дорожек содержит сотни нот. Это всё нужно как-то разместить на экране, причём все элементы должны быть доступны для редактирования. UI обычно выглядит так:  Сами принципы UX/UI для мызыкальных программ не менялись много лет. Вот так они выглядели 30 лет назад:  — по сути, добавилось больше цветов и кнопок. Как развивались мобильные интерфейсы? По стандартному экстенсивному пути. Брался интерфейс десктопного приложения и уменьшался в размерах, а функционал безжалостно обрезался. Вот пример мобильной версии FL Studio (эта одна из лучших DAW):  — кнопки мелковаты чтоб нажать пальцем, элементы не умещаются на экране и частично спрятаны в выпадающие меню, а картинки треков слишком мелкие чтоб что-то разглядеть. Трудности переноса интерфейса на маленькие экраны Чтоб была понятней глубина проблемы, рассмотрим обычный 10-полосный эквалайзер. Большинство используют его даже не зная что это такое. Например, вот эквалайзер встроенный в сервис Яндекс Музыка:  для удобного нажатия пальцем кнопки и скроллбары должны быть не менее 1см размером. В эквалайзере 10 скроллбаров, т.е. его общая ширина должна быть 10см. Но это больше чем ширина мобильных телефонов! И это только один контрол из многих. Получается что нужно либо делать всё мелкое и неудобно для нажатия, либо делать видимым только небольшую часть контролов, а остальные выбросить или спрятать в выпадающие меню и т.п. Поиск решения Существуют ли подходы, помогающие делать комплексные, но удобные интерфейсы для небольших экранов? Конечно. Это карты. Причём не только в мобильниках, но и на десктопе.  Карты используют масштаб и слои видимости для элементов. Показывают миллионы интерактивных объетов на маленьком экранчике. Большинство пользуется ими интуитивно, что подтверждает полезность такого подохода к UX/UI. Пример решения Было принято решение расположить треки слоями длуг над другом и добавить масштабирование всего пианоролла вместе с контролами. В статике выглядит как и другие приложения из музыкальной области:  оригинал Но в динамике видно, что его поведение сильно отличается: Открыть видео работы с приложением Проект из видео можно открыть во ВКонтакте чтоб протестировать: — открыть в приложении. — работает и на телефонах, и внутри сообщений ленты ВКонтакте Итого применения подхода с масштабированием UI позволило разместить большое количество элементов на маленьком экране.
=========== Источник: habr.com =========== Похожие новости:
Интерфейсы ), #_usability, #_zvuk ( Звук ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 22:55
Часовой пояс: UTC + 5
