[IT-компании, Управление продуктом, Управление разработкой] Продуктовая трансформация в Delivery Club Tech
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

Привет, Хабр! Как и обещал в предыдущем посте, продолжаю знакомить вас с Delivery Club Tech. Сегодня поговорим о продуктовой трансформации.
Так совпало, что мой приход в DC в октябре 2018-го ознаменовался тотальной перестройкой всех процессов в команде. В тот момент перед IT-департаментом, да и перед всей компанией, стояли новые вызовы. Было понятно, что прежние процессы не отвечают новым требованиям. В основном они касались снижения Time to Market.
Именно об этих изменениях, новых вызовах, новой структуре команд, о том, как мы работаем без менеджеров проектов и технических аналитиков, о подходах к продуктовой разработке я и хочу сегодня рассказать.
В октябре 2018-го я пришел на позицию руководителя направления Consumer. С этого и начался мой путь в Delivery Club. Нужно было собрать продуктовые команды внутри направления, описать процессы, формализовать их и масштабировать на все остальные направления. Вдобавок была задача вывести метрики эффективности команд и разработать с нуля фреймворк для найма.
Особенности команд
Самой важной задачей было добиться предсказуемости и прозрачности от процесса разработки. Ситуация осложнялась и тем, что никаких метрик эффективности на тот момент не было. Но что было точно: релизы происходили не периодически, а их состав был ясен только на момент самого релиза.
Другой проблемой было то, что команды не были сформированы вокруг продукта. Это усложняло коммуникацию с бизнесом, так как один и тот же разработчик мог участвовать в абсолютно разных проектах, не было четкого фокуса над конкретной задачей. Поэтому сперва было решено перестроить структуру IT-департамента и перейти от платформенных команд к продуктовым.
При платформенном подходе бэкендеры сидели отдельно, фронтендеры — отдельно, и у каждой команды был тимлид, который распределял задачи. Очевидные недостатки такой структуры: разработчики не погружались в процесс и продукт, не интересовались общей целью, у команд был разный фокус, выделенных ресурсов на продукт тоже не было. Как результат — расфокусировка разработчика, цели так и оставались недостижимыми. Даже если каким-то чудом и удавалось достичь цели, то из-за отсутствия коммуникации между product-менеджерами и стейкхолдерами часто получалось не то, что планировалось изначально.

Первое, что было решено сделать: одна команда — один продукт. Ресурсы выделены, то есть команда делает задачи только по этому продукту и никакому другому. Команды, которые занимаются схожими продуктами, формируют направление разработки. В результате первой трансформации получилось 4 направления:
- Consumer
- Logistics
- Vendor
- Internal
Второе, что было решено сделать: закрепить за каждой командой product-менеджера. Он тоже один у команды. Product-менеджер разрабатывает стратегию изменений в продукте, формирует продуктовые метрики, на которые ориентируется команда, и задаёт цели спринта.
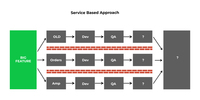
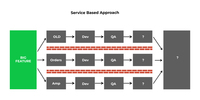
В результате у нас получилась такая ячейка: «Product-менеджер — Team Lead — Dev — QA». К разработчикам мы относим бэкендеров и фронтендеров, но встречаются и команды без фронтов. Фронтендеры у нас либо Web Angular и JS, либо iOS/Android.
Сейчас в каждой команде в среднем 5 ± два человека. Почему так? К этой формуле мы пришли не сразу. Наша статистика показывает, что именно такой состав команды позволяет добиваться максимально предсказуемого результата. То есть команда способна брать достаточно фич, чтобы произвести существенные изменения в продукте, но при этом сложность планирования остается ниже, чем это было бы при большем количестве людей. То есть погрешность в планировании становится минимальной.
Какое-то время мы экспериментировали с ролями внутри команды, у нас были тимлиды мобильной разработки (iOS/Android) и тимлид бэкенда. Но в итоге мы пришли к матричной структуре:
- Один тимлид (как правило, кто-то из бэкенда), у него в прямом подчинении находятся QA, бэкендеры и фронтендеры.
- По вертикали во главе с product-менеджером идёт ячейка «тимлид — бэкенд — QA».
- По горизонтали — техлиды. Они объединяют экспертизу сквозь все команды. Например, QA-лиды представляют техническую экспертизу по тестированию, автоматизации и CI/CD, помогают с менторингом и наймом QA-инженеров в команды направления.
- Лид мобильной разработки и фронтенд-лид также находятся на горизонтали матрицы, в их зону ответственности входит менторинг и качество кода.
- Для бэкенда мы планируем сделать гильдии разработки.

Ещё одна наша особенность: у нас нет project-менеджеров и технических аналитиков. Так изначально было в Delivery Club, и мы решили, что не будем это менять. Помните, у нас была проблема с фокусом команд на продукт? Так зачем создавать посредников между командой и product-менеджером? Для нас важно, чтобы команды, в первую очередь, заботились о том, как их фичи влияют на конечного пользователя, а не просто закрывали тикеты в Jira. Для этого людям нужно погружаться в контекст, в предметную область, в бизнес и даже в продуктовые метрики и финансовые показатели.
Как результат, диалог команды разработки и product-менеджера происходит постоянно. Разработчики не просто берут у product-менеджера список задач и уходят всё это разрабатывать, а могут прийти к нему через пару часов и сказать, к примеру, «Слушай, мы можем вот тут кнопку сделать чуток попроще, зато на неделю быстрее», показать это на числах, и product-менеджер скажет ОК.
Таким образом, задачу технической аналитики, оценки и декомпозиции техническая команда выполняет самостоятельно, а потом вместе с product-менеджером планирует спринт. Чтобы это работало, мы начинаем спринт как бы за неделю до его начала. Об этом следующий раздел.
Процесс разработки и планирование спринта

Pre-Planning
За неделю до начала спринта product-менеджер приносит кейсы и дизайн, отвечает на вопрос «Что нужно делать?» Техническая команда решает, как она будет это делать и в какой срок всё будет готово.
Для этого у команды есть неделя, в течение которой тимлид, разработчики и QA собираются вместе, обсуждают технические детали, проводят декомпозицию, сбрасываются planning-покером для оценки. QA за этот период составляет список test-кейсов, по которому потом будет производиться тестирование.
Planning
Когда команда провела декомпозицию и оценку, начинается планирование. Все задачи разбиты по 8 часов. Чтобы посчитать количество задач в спринт, мы умножаем количество сотрудников на 80 часов двухнедельной итерации, результат умножаем на фокус-фактор 0,8.
Дальше задачи бьются по бакетам, их всего три:
- Product 60%
- Tech debt 20%
- Support 20%.


Приведу пример. У нас есть команда из 3-х бэкендеров. Это 80 * 3 * 0.8 = 192 полезных часа. На продуктовую разработку мы потратим 116 часов (60%), на Tech debt — 38 часов (20%) и на Support — тоже 38 часов (20%).
Grooming
В понедельник мы планируем задачи, а в середине спринта, то есть неделю спустя, проходит груминг. Грумингом мы называем анализ результатов первой недели и принятие решения, успеваем ли достичь цели спринта или что-то следует отрезать. Если цель достигается, то product-менеджер представляет на этой же встрече планы на следующий спринт, и весь цикл повторяется.
Demo
Логичным завершением спринта является Demo, куда мы приглашаем все команды разработки, стейкхолдеров, коллег из бизнеса и даже руководителя Delivery Club.
Коллеги, ответственные за релиз, готовят презентации, рассказывают о достижениях спринта и сложностях, которые удалось преодолеть. Мы делимся продуктовой историей и инсайтами о том, какую пользу новые фичи принесут пользователю.
Это важный день для всей команды!
Retro
Для нас ретро — способ повышения эффективности. Мы, в первую очередь, смотрим на метрики успеваемости команды, насколько успешно мы закрыли спринт. Мы проверяем соотношение задач в статусе done к тем, которые взяли в начале итерации, и фиксируем эти данные по бакетам.
Например, в Product мы взяли 20 задач, а закончили 17. Следовательно, успеваемость по этому бакету — 85%. Хорошей успеваемостью в продуктовой разработке для нас является показатель от 90%. Если он ниже, мы разбираем на Retro, как можно улучшить эту метрику.
Работа во время спринта
Нас часто спрашивают про code review и как происходит тестирование. Тут у нас всё довольно стандартно.
День начинается со стендапа. За 15 минут команда обсуждает, что делали вчера и что будут делать сегодня.
Для работы над задачами мы используем Jira Flow и Git Flow, у нас Atlassian-стек. Ещё есть Scrum-доска с колонками to do — in progress — ready for code review — ready for QA — ready for life — done.
Когда разработчик подготовил код, он делает ветку с действующим номером задачи в Jira — это фича-ветка. Её же он отправляет на pull request в Bitbucket. Разработчику требуется минимум два апрува. Также у нас есть интеграция с Jenkins, если билд позеленел, значит, можно мерджить. Права на мердж есть у техлида и тимлида. Иногда к pull request нужно подготовить unit-test. А иногда мы их намеренно не пишем, если знаем, что это некритичные зоны бизнеса, некритичный домен или фича экспериментальная, и можем её потом выпилить.
Когда всё смерджили, отправляем на тестирование. Инженер по тестированию пишет автотесты либо прогоняет тест-кейсы вручную. Зависит опять же от того, насколько это критичный домен. А потом деплой.
Можно сказать, что этот процесс работает как часы. Но на самом деле в этот момент происходят постоянные коммуникации внутри команд. Основным фокусом является цель спринта и вовремя выпущенный релиз. Чтобы достичь цели, мы можем либо обсудить продуктовые изменения, либо пересмотреть техническую реализацию. Всё это и происходит во время работы над задачами — это всегда диалог между разработчиками, тимлидом, product-менеджером и QA.
Направления разработки и структура IT-департамента
В процессе трансформации мы пришли к новой структуре направлений разработки. Как вы помните, в самом начале мы писали о четырёх. Далее стало понятно, что для качественной и своевременной реализации целей нужно выделить ещё два направления. Таким образом, сейчас их 6:
- Consumer — это всё про пользовательские продукты: сайт и мобильные приложения.
- Logistics — про логистов, курьеров и доставку.
- Vendor — про интеграции с нашими партнёрами (рестораны/магазины).
- Internal — call-центр и поддержка.
- R&D — решают наукоёмкие задачи.
- Platform — улучшение архитектуры и платформы в целом.
У каждого направления свой спектр задач и свои трудности.
Consumer
Приоритет этого направления — счастье пользователя. Основные продуктовые метрики здесь: retention, order conversion rate, consumer NPS. С технической точки зрения нам важно, чтобы все данные отдавались быстро. В этом направлении, пожалуй, самый большой highload, так как идёт работа непосредственно с конечным пользователем. А ещё огромное количество микросервисов, здесь их больше всего.
Основные продукты — это сайт, в том числе мобильная версия, а также приложения под iOS и Android. Два основных стрима — это доставка продуктов и доставка готовых блюд из ресторанов. Технологический стек плюс-минус как везде: PHP, Go, Postgres, Redis и Memcache для кэша, Kafka для асинхронного взаимодействия.
Logistics
Задача этого направления — обеспечить быструю доставку заказа до голодного пользователя. Помимо этого мы разрабатываем интерфейс для диспетчеров, которые при необходимости помогают курьерам с помощью ручного контроля.
Один из главных челленджей в логистике возникает, когда растёт количество заказов, а с ним и нагрузка на систему. Чтобы справляться с нагрузками, нужно вносить качественные изменения в архитектуру. Кроме того, доставка еды сильно отличается от доставки, например, канцелярских принадлежностей, одежды, книг и прочего. Там всё немного проще: составили маршрутный лист, запланировали и поехали.
С доставкой еды такой номер не пройдёт. У нас все on demand, ситуация меняется каждые 5-15 минут. Когда начинается дождь или снег, всегда повышается спрос. А когда на улице солнечно и не хочется сидеть дома, спрос снижается. В праздничные и выходные дни профиль спроса отличается от будней. Дорожная ситуация и пробки также вносят свои коррективы, особенно в тех зонах, где превалируют авто/мото-курьеры. Утренние, дневные и вечерние часы имеют разный профиль спроса.
Такая миграция спроса отслеживается нашими мониторами. Если спрос снизился, мы меняем поисковую выдачу, выдаем более релевантные предложения в разделе «Акции». Для улучшения релевантности мы подключаем ML-модели, которые делают сортировки персонифицированными и для пользователя, и для той логистической зоны, в которой мы наблюдаем изменение.
Одно из основных приложений, над которым работают в логистике, — это Rider App. Оно представляет собой Android-приложение, в котором курьеры смотрят, где забрать заказ и куда его следует доставить.
Vendor
Это направление работает с нашими внутренними партнёрами: ресторанами и магазинами. А точнее с их менеджерами, которые управляют меню через личный кабинет и реагируют на статистику в поисковой выдаче.
Благодаря собранным данным и статистике по заказам мы хорошо понимаем целевую аудиторию и особенности ресторанов. Мы работаем с ними в партнёрстве и даём им инструмент, который помогает лучше понимать, кто их клиенты, и включать маркетинговые механизмы. Мы также помогаем ресторанам разработать модели оптимизации ценовой политики, понять, какие блюда в какой момент лучше выставлять и в какой последовательности.
Ещё один продукт, над которым работают в направлении Vendor, — дашборд, в который падают заказы на кухню. Кухня принимает заказ, видит его состав, определяет, как его готовить и, собственно, готовит. Когда заказ приготовлен, кухня подтверждает это в приложении и передаёт заказ курьеру. А дальше курьер работает с приложением Rider App.
Internal
Это направление отвечает за инструменты для нашего call-центра, который осуществляют поддержку пользователей. По сути, это «админка» для всего, что связано с заказами. Оператор может помочь клиенту, дать дополнительную информацию о текущем состоянии заказа, внести корректировки в состав заказа до того момента, как он будет передан в ресторан.
Вызов этого направления — сделать такую систему, которая была бы, во-первых, удобной и покрывала все нужды оператора, а, во-вторых, быстрой, потому что клиенту нужно помочь как можно скорее. Помимо ключевой задачи, ребята из Internal работают над сокращением времени обработки оператором одной проблемы и снижением количества обращений.
R&D
Когда нужно поменять какой-нибудь бизнес-процесс и заодно понять, как эти изменения отразятся на всей платформе в целом, подключается Research & Development. Ребята проводят эксперименты, строят модели, считают и взвешивают. Они же плотнее всего взаимодействуют с департаментом BI, где работают с большими данными, ML-моделями, проектируют нейросети, прогнозируют спрос. В этой связке BI помогает R&D с исследованиями и инструментарием.
Исследования, в основном, касаются работы с данными. Например, как поведёт себя система, если поменять какой-то фактор. Большая часть задач для R&D сейчас поступает из логистики, так как у этого направления самый высокий уровень неопределенности.
Platform
Это техническое направление. В первую очередь, ребята нацелены на улучшения ядра системы, занимаются рефакторингом обработки заказов и декомпозицией нашего монолита. Это не является продуктовой разработкой в классическом понимании, но все улучшения так или иначе направлены на то, чтобы пользователям стало удобнее и проще взаимодействовать с приложением Delivery Club: уменьшать response time, чтобы страницы открывались быстрее, увеличивать capacity платформы, чтобы большее количество пользователей смогли сделать заказ и при этом опыт использования был для них максимально приятным.
Результаты трансформации и новые вызовы
Перед нами стояла задача выстроить процесс разработки, который отвечал бы всем требованиям растущей компании: команды вовлечены в бизнес, много общаются друг с другом, отвечают за поставленные ими самими сроки и понимают, как их работа влияет на конечного пользователя. Процесс должен быть прозрачным, измеряемым и, самое главное, масштабируемым.
Совершив продуктовую трансформацию и оптимизировав процесс разработки, мы пришли к тому, что каждый наш релиз стал предсказуемым. На первых порах мы с точностью до 80% знали, когда и в каком составе выйдут релизы. Сейчас же средний показатель эффективности по всем командам внутри департамента вырос до 90%. Вовлеченность команд, то есть мотивация ребят, сильно повысилась, они понимают, что они делают и зачем, кому это важно.
Процесс включает в себя возможность реакции на asap задачи без вреда для продуктовой разработки, достаточно много точек коммуникации, чтобы гибко оценивать трудозатраты и своевременно реагировать на изменения требований от product-менеджера. На практике мы убедились, что процесс масштабируемый: нам удалось вырасти с 40 человек до 170 при том же процессе разработки и не теряя в перформансе.
При этом мы не останавливаемся и считаем, что продуктовая трансформация всё ещё продолжается. В конце 2019 года мы стали задумываться о том, как команды могли бы повлиять ещё больше на бизнес. В командах есть много экспертизы по продукту, кажется, её можно использовать, придумать некий симбиоз Техники и Бизнеса. Вдобавок нам нужно было придумать механизм верификации продуктовых гипотез. То есть контролировать ценность задач, которые попадают к нам в разработку. Для этого мы описали процесс GIST — фреймворк для верификации продуктовых гипотез, о котором расскажем в одной из следующих статей.
Спасибо, что дочитали!
===========
Источник:
habr.com
===========
Похожие новости:
- [IT-компании] Снятся ли логистике электропочтальоны
- [IT-компании, Финансы в IT] Яндекс отчитался о выручке на фоне пандемии во втором квартале
- [IT-компании, Аналитика мобильных приложений] Павел Дуров снова раскритиковал политику AppStore
- [Agile, Управление продуктом, Управление проектами, Управление разработкой] YouTrack теперь с просмотром пул-реквестов в задачах
- [IT-инфраструктура, IT-компании, История IT, Разработка систем связи] Google проложит подводный кабель между США, Великобританией и Испанией
- [IT-компании, Лайфхаки для гиков, Разработка веб-сайтов, Разработка мобильных приложений, Управление продуктом] Наука о пользовательском опыте. Использование когнитивных искажений в разработке качественных продуктов
- [Информационная безопасность, IT-компании] Исследователи безопасности обнаружили подозрительные функции в Android-приложении DJI
- [IT-компании] Яндекс принудительно устанавливает неудаляемый «Яндекс.Телемост» в другие свои программы на компьютере пользователя
- [IT-компании] В Google всем разрешили работать удалённо ещё год
- [Big Data, Анализ и проектирование систем, Визуализация данных, Математика] Большие ошибки в больших данных: проблемы анализа на практике
Теги для поиска: #_itkompanii (IT-компании), #_upravlenie_produktom (Управление продуктом), #_upravlenie_razrabotkoj (Управление разработкой), #_foodtech, #_dc, #_deliveryclub, #_dctech, #_product, #_produktovaja_razrabotka (продуктовая разработка), #_ecommerce, #_produktovaja_transformatsija (продуктовая трансформация), #_transformation, #_blog_kompanii_delivery_club_tech (
Блог компании Delivery Club Tech
), #_blog_kompanii_mail.ru_group (
Блог компании Mail.ru Group
), #_itkompanii (
IT-компании
), #_upravlenie_produktom (
Управление продуктом
), #_upravlenie_razrabotkoj (
Управление разработкой
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 21:31
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 Привет, Хабр! Как и обещал в предыдущем посте, продолжаю знакомить вас с Delivery Club Tech. Сегодня поговорим о продуктовой трансформации. Так совпало, что мой приход в DC в октябре 2018-го ознаменовался тотальной перестройкой всех процессов в команде. В тот момент перед IT-департаментом, да и перед всей компанией, стояли новые вызовы. Было понятно, что прежние процессы не отвечают новым требованиям. В основном они касались снижения Time to Market. Именно об этих изменениях, новых вызовах, новой структуре команд, о том, как мы работаем без менеджеров проектов и технических аналитиков, о подходах к продуктовой разработке я и хочу сегодня рассказать. В октябре 2018-го я пришел на позицию руководителя направления Consumer. С этого и начался мой путь в Delivery Club. Нужно было собрать продуктовые команды внутри направления, описать процессы, формализовать их и масштабировать на все остальные направления. Вдобавок была задача вывести метрики эффективности команд и разработать с нуля фреймворк для найма. Особенности команд Самой важной задачей было добиться предсказуемости и прозрачности от процесса разработки. Ситуация осложнялась и тем, что никаких метрик эффективности на тот момент не было. Но что было точно: релизы происходили не периодически, а их состав был ясен только на момент самого релиза. Другой проблемой было то, что команды не были сформированы вокруг продукта. Это усложняло коммуникацию с бизнесом, так как один и тот же разработчик мог участвовать в абсолютно разных проектах, не было четкого фокуса над конкретной задачей. Поэтому сперва было решено перестроить структуру IT-департамента и перейти от платформенных команд к продуктовым. При платформенном подходе бэкендеры сидели отдельно, фронтендеры — отдельно, и у каждой команды был тимлид, который распределял задачи. Очевидные недостатки такой структуры: разработчики не погружались в процесс и продукт, не интересовались общей целью, у команд был разный фокус, выделенных ресурсов на продукт тоже не было. Как результат — расфокусировка разработчика, цели так и оставались недостижимыми. Даже если каким-то чудом и удавалось достичь цели, то из-за отсутствия коммуникации между product-менеджерами и стейкхолдерами часто получалось не то, что планировалось изначально.  Первое, что было решено сделать: одна команда — один продукт. Ресурсы выделены, то есть команда делает задачи только по этому продукту и никакому другому. Команды, которые занимаются схожими продуктами, формируют направление разработки. В результате первой трансформации получилось 4 направления:
Второе, что было решено сделать: закрепить за каждой командой product-менеджера. Он тоже один у команды. Product-менеджер разрабатывает стратегию изменений в продукте, формирует продуктовые метрики, на которые ориентируется команда, и задаёт цели спринта. В результате у нас получилась такая ячейка: «Product-менеджер — Team Lead — Dev — QA». К разработчикам мы относим бэкендеров и фронтендеров, но встречаются и команды без фронтов. Фронтендеры у нас либо Web Angular и JS, либо iOS/Android. Сейчас в каждой команде в среднем 5 ± два человека. Почему так? К этой формуле мы пришли не сразу. Наша статистика показывает, что именно такой состав команды позволяет добиваться максимально предсказуемого результата. То есть команда способна брать достаточно фич, чтобы произвести существенные изменения в продукте, но при этом сложность планирования остается ниже, чем это было бы при большем количестве людей. То есть погрешность в планировании становится минимальной. Какое-то время мы экспериментировали с ролями внутри команды, у нас были тимлиды мобильной разработки (iOS/Android) и тимлид бэкенда. Но в итоге мы пришли к матричной структуре:
 Ещё одна наша особенность: у нас нет project-менеджеров и технических аналитиков. Так изначально было в Delivery Club, и мы решили, что не будем это менять. Помните, у нас была проблема с фокусом команд на продукт? Так зачем создавать посредников между командой и product-менеджером? Для нас важно, чтобы команды, в первую очередь, заботились о том, как их фичи влияют на конечного пользователя, а не просто закрывали тикеты в Jira. Для этого людям нужно погружаться в контекст, в предметную область, в бизнес и даже в продуктовые метрики и финансовые показатели. Как результат, диалог команды разработки и product-менеджера происходит постоянно. Разработчики не просто берут у product-менеджера список задач и уходят всё это разрабатывать, а могут прийти к нему через пару часов и сказать, к примеру, «Слушай, мы можем вот тут кнопку сделать чуток попроще, зато на неделю быстрее», показать это на числах, и product-менеджер скажет ОК. Таким образом, задачу технической аналитики, оценки и декомпозиции техническая команда выполняет самостоятельно, а потом вместе с product-менеджером планирует спринт. Чтобы это работало, мы начинаем спринт как бы за неделю до его начала. Об этом следующий раздел. Процесс разработки и планирование спринта  Pre-Planning За неделю до начала спринта product-менеджер приносит кейсы и дизайн, отвечает на вопрос «Что нужно делать?» Техническая команда решает, как она будет это делать и в какой срок всё будет готово. Для этого у команды есть неделя, в течение которой тимлид, разработчики и QA собираются вместе, обсуждают технические детали, проводят декомпозицию, сбрасываются planning-покером для оценки. QA за этот период составляет список test-кейсов, по которому потом будет производиться тестирование. Planning Когда команда провела декомпозицию и оценку, начинается планирование. Все задачи разбиты по 8 часов. Чтобы посчитать количество задач в спринт, мы умножаем количество сотрудников на 80 часов двухнедельной итерации, результат умножаем на фокус-фактор 0,8. Дальше задачи бьются по бакетам, их всего три:
  Приведу пример. У нас есть команда из 3-х бэкендеров. Это 80 * 3 * 0.8 = 192 полезных часа. На продуктовую разработку мы потратим 116 часов (60%), на Tech debt — 38 часов (20%) и на Support — тоже 38 часов (20%). Grooming В понедельник мы планируем задачи, а в середине спринта, то есть неделю спустя, проходит груминг. Грумингом мы называем анализ результатов первой недели и принятие решения, успеваем ли достичь цели спринта или что-то следует отрезать. Если цель достигается, то product-менеджер представляет на этой же встрече планы на следующий спринт, и весь цикл повторяется. Demo Логичным завершением спринта является Demo, куда мы приглашаем все команды разработки, стейкхолдеров, коллег из бизнеса и даже руководителя Delivery Club. Коллеги, ответственные за релиз, готовят презентации, рассказывают о достижениях спринта и сложностях, которые удалось преодолеть. Мы делимся продуктовой историей и инсайтами о том, какую пользу новые фичи принесут пользователю. Это важный день для всей команды! Retro Для нас ретро — способ повышения эффективности. Мы, в первую очередь, смотрим на метрики успеваемости команды, насколько успешно мы закрыли спринт. Мы проверяем соотношение задач в статусе done к тем, которые взяли в начале итерации, и фиксируем эти данные по бакетам. Например, в Product мы взяли 20 задач, а закончили 17. Следовательно, успеваемость по этому бакету — 85%. Хорошей успеваемостью в продуктовой разработке для нас является показатель от 90%. Если он ниже, мы разбираем на Retro, как можно улучшить эту метрику. Работа во время спринта Нас часто спрашивают про code review и как происходит тестирование. Тут у нас всё довольно стандартно. День начинается со стендапа. За 15 минут команда обсуждает, что делали вчера и что будут делать сегодня. Для работы над задачами мы используем Jira Flow и Git Flow, у нас Atlassian-стек. Ещё есть Scrum-доска с колонками to do — in progress — ready for code review — ready for QA — ready for life — done. Когда разработчик подготовил код, он делает ветку с действующим номером задачи в Jira — это фича-ветка. Её же он отправляет на pull request в Bitbucket. Разработчику требуется минимум два апрува. Также у нас есть интеграция с Jenkins, если билд позеленел, значит, можно мерджить. Права на мердж есть у техлида и тимлида. Иногда к pull request нужно подготовить unit-test. А иногда мы их намеренно не пишем, если знаем, что это некритичные зоны бизнеса, некритичный домен или фича экспериментальная, и можем её потом выпилить. Когда всё смерджили, отправляем на тестирование. Инженер по тестированию пишет автотесты либо прогоняет тест-кейсы вручную. Зависит опять же от того, насколько это критичный домен. А потом деплой. Можно сказать, что этот процесс работает как часы. Но на самом деле в этот момент происходят постоянные коммуникации внутри команд. Основным фокусом является цель спринта и вовремя выпущенный релиз. Чтобы достичь цели, мы можем либо обсудить продуктовые изменения, либо пересмотреть техническую реализацию. Всё это и происходит во время работы над задачами — это всегда диалог между разработчиками, тимлидом, product-менеджером и QA. Направления разработки и структура IT-департамента В процессе трансформации мы пришли к новой структуре направлений разработки. Как вы помните, в самом начале мы писали о четырёх. Далее стало понятно, что для качественной и своевременной реализации целей нужно выделить ещё два направления. Таким образом, сейчас их 6:
У каждого направления свой спектр задач и свои трудности. Consumer Приоритет этого направления — счастье пользователя. Основные продуктовые метрики здесь: retention, order conversion rate, consumer NPS. С технической точки зрения нам важно, чтобы все данные отдавались быстро. В этом направлении, пожалуй, самый большой highload, так как идёт работа непосредственно с конечным пользователем. А ещё огромное количество микросервисов, здесь их больше всего. Основные продукты — это сайт, в том числе мобильная версия, а также приложения под iOS и Android. Два основных стрима — это доставка продуктов и доставка готовых блюд из ресторанов. Технологический стек плюс-минус как везде: PHP, Go, Postgres, Redis и Memcache для кэша, Kafka для асинхронного взаимодействия. Logistics Задача этого направления — обеспечить быструю доставку заказа до голодного пользователя. Помимо этого мы разрабатываем интерфейс для диспетчеров, которые при необходимости помогают курьерам с помощью ручного контроля. Один из главных челленджей в логистике возникает, когда растёт количество заказов, а с ним и нагрузка на систему. Чтобы справляться с нагрузками, нужно вносить качественные изменения в архитектуру. Кроме того, доставка еды сильно отличается от доставки, например, канцелярских принадлежностей, одежды, книг и прочего. Там всё немного проще: составили маршрутный лист, запланировали и поехали. С доставкой еды такой номер не пройдёт. У нас все on demand, ситуация меняется каждые 5-15 минут. Когда начинается дождь или снег, всегда повышается спрос. А когда на улице солнечно и не хочется сидеть дома, спрос снижается. В праздничные и выходные дни профиль спроса отличается от будней. Дорожная ситуация и пробки также вносят свои коррективы, особенно в тех зонах, где превалируют авто/мото-курьеры. Утренние, дневные и вечерние часы имеют разный профиль спроса. Такая миграция спроса отслеживается нашими мониторами. Если спрос снизился, мы меняем поисковую выдачу, выдаем более релевантные предложения в разделе «Акции». Для улучшения релевантности мы подключаем ML-модели, которые делают сортировки персонифицированными и для пользователя, и для той логистической зоны, в которой мы наблюдаем изменение. Одно из основных приложений, над которым работают в логистике, — это Rider App. Оно представляет собой Android-приложение, в котором курьеры смотрят, где забрать заказ и куда его следует доставить. Vendor Это направление работает с нашими внутренними партнёрами: ресторанами и магазинами. А точнее с их менеджерами, которые управляют меню через личный кабинет и реагируют на статистику в поисковой выдаче. Благодаря собранным данным и статистике по заказам мы хорошо понимаем целевую аудиторию и особенности ресторанов. Мы работаем с ними в партнёрстве и даём им инструмент, который помогает лучше понимать, кто их клиенты, и включать маркетинговые механизмы. Мы также помогаем ресторанам разработать модели оптимизации ценовой политики, понять, какие блюда в какой момент лучше выставлять и в какой последовательности. Ещё один продукт, над которым работают в направлении Vendor, — дашборд, в который падают заказы на кухню. Кухня принимает заказ, видит его состав, определяет, как его готовить и, собственно, готовит. Когда заказ приготовлен, кухня подтверждает это в приложении и передаёт заказ курьеру. А дальше курьер работает с приложением Rider App. Internal Это направление отвечает за инструменты для нашего call-центра, который осуществляют поддержку пользователей. По сути, это «админка» для всего, что связано с заказами. Оператор может помочь клиенту, дать дополнительную информацию о текущем состоянии заказа, внести корректировки в состав заказа до того момента, как он будет передан в ресторан. Вызов этого направления — сделать такую систему, которая была бы, во-первых, удобной и покрывала все нужды оператора, а, во-вторых, быстрой, потому что клиенту нужно помочь как можно скорее. Помимо ключевой задачи, ребята из Internal работают над сокращением времени обработки оператором одной проблемы и снижением количества обращений. R&D Когда нужно поменять какой-нибудь бизнес-процесс и заодно понять, как эти изменения отразятся на всей платформе в целом, подключается Research & Development. Ребята проводят эксперименты, строят модели, считают и взвешивают. Они же плотнее всего взаимодействуют с департаментом BI, где работают с большими данными, ML-моделями, проектируют нейросети, прогнозируют спрос. В этой связке BI помогает R&D с исследованиями и инструментарием. Исследования, в основном, касаются работы с данными. Например, как поведёт себя система, если поменять какой-то фактор. Большая часть задач для R&D сейчас поступает из логистики, так как у этого направления самый высокий уровень неопределенности. Platform Это техническое направление. В первую очередь, ребята нацелены на улучшения ядра системы, занимаются рефакторингом обработки заказов и декомпозицией нашего монолита. Это не является продуктовой разработкой в классическом понимании, но все улучшения так или иначе направлены на то, чтобы пользователям стало удобнее и проще взаимодействовать с приложением Delivery Club: уменьшать response time, чтобы страницы открывались быстрее, увеличивать capacity платформы, чтобы большее количество пользователей смогли сделать заказ и при этом опыт использования был для них максимально приятным. Результаты трансформации и новые вызовы Перед нами стояла задача выстроить процесс разработки, который отвечал бы всем требованиям растущей компании: команды вовлечены в бизнес, много общаются друг с другом, отвечают за поставленные ими самими сроки и понимают, как их работа влияет на конечного пользователя. Процесс должен быть прозрачным, измеряемым и, самое главное, масштабируемым. Совершив продуктовую трансформацию и оптимизировав процесс разработки, мы пришли к тому, что каждый наш релиз стал предсказуемым. На первых порах мы с точностью до 80% знали, когда и в каком составе выйдут релизы. Сейчас же средний показатель эффективности по всем командам внутри департамента вырос до 90%. Вовлеченность команд, то есть мотивация ребят, сильно повысилась, они понимают, что они делают и зачем, кому это важно. Процесс включает в себя возможность реакции на asap задачи без вреда для продуктовой разработки, достаточно много точек коммуникации, чтобы гибко оценивать трудозатраты и своевременно реагировать на изменения требований от product-менеджера. На практике мы убедились, что процесс масштабируемый: нам удалось вырасти с 40 человек до 170 при том же процессе разработки и не теряя в перформансе. При этом мы не останавливаемся и считаем, что продуктовая трансформация всё ещё продолжается. В конце 2019 года мы стали задумываться о том, как команды могли бы повлиять ещё больше на бизнес. В командах есть много экспертизы по продукту, кажется, её можно использовать, придумать некий симбиоз Техники и Бизнеса. Вдобавок нам нужно было придумать механизм верификации продуктовых гипотез. То есть контролировать ценность задач, которые попадают к нам в разработку. Для этого мы описали процесс GIST — фреймворк для верификации продуктовых гипотез, о котором расскажем в одной из следующих статей. Спасибо, что дочитали! =========== Источник: habr.com =========== Похожие новости:
Блог компании Delivery Club Tech ), #_blog_kompanii_mail.ru_group ( Блог компании Mail.ru Group ), #_itkompanii ( IT-компании ), #_upravlenie_produktom ( Управление продуктом ), #_upravlenie_razrabotkoj ( Управление разработкой ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 21:31
Часовой пояс: UTC + 5
