[Java, Visual Studio, Apache, Тестирование веб-сервисов] Создаем Gatling скрипты с помощью VS Code (перевод)
Автор
Сообщение
news_bot ®
Стаж: 7 лет 7 месяцев
Сообщений: 27286
Перевод статьи подготовлен в преддверии старта курса «Нагрузочное тестирование».

Предисловие
Недавно, благодаря комментарию одного из студентов, изучающих мой курс Gatling Fundamentals, я узнал о том, что вы можете создавать Gatling скрипты с помощью Visual Studio Code. Я, честно говоря, понятия не имел, что это возможно, — но был приятно удивлен, обнаружив, насколько хорошо это работает!
В этом посте мы рассмотрим, как настроить вашу среду разработки Gatling скриптов в VS Code. Мы рассмотрим инструменты сборки Maven и SBT.
Установка Metals
Первое, что нужно сделать, планируете ли вы работать с Maven или SBT, это установить плагин Scala Metals внутри VS Code. Этот плагин позволит языковому серверу Scala работать в VS Code и предоставит типичные функции, которые вы ожидаете от современного IDE.

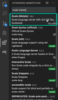
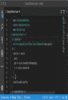
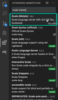
Установите плагин из VS Code самым стандартным способом, перейдя на вкладку Extensions и выполнив поиск Scala (Metals):

Имея установленный Metals, давайте сначала посмотрим, как запустить Gatling в VS Code с помощью Maven.
Gatling VScode с Maven
Во-первых, вам нужно установить Maven — вы можете скачать Maven с официального сайта и следовать инструкциям по установке на его странице.
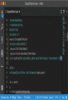
Затем установите плагин Maven for Java внутри VS Code:

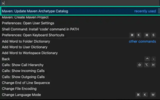
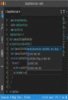
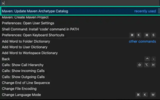
По-прежнему внутри VS Code, откройте Command Pallette (View > Command Pallette) и выберите Maven: Update Maven Archetype Catalog:

Как и следовало ожидать, это обновит каталог доступных архетипов Maven.
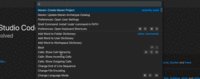
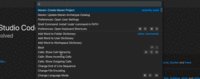
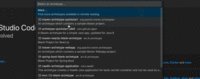
Теперь мы хотим создать новый проект Gatling из архетипа Gatling Maven. Для этого сначала откройте Command Pallette и выберите Maven: Create Maven Project. При выборе архетипа, нажмите more. Введите Gatling, после чего должен появиться архетип Gatling. Дальше смотрите видео ниже:

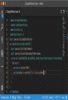
Сохраните проект в подходящем месте на вашем компьютере. Затем откройте проект как обычно в VS Code. Возможно, на этом этапе вам придется импортировать сборку. Для этого перейдите на вкладку Metals в VS Code и нажмите Import Build:

Это заставит Maven собрать ваш проект.
Теперь самым ординарным способом добавьте свой код Gatling симуляции. Если вы просто следуете моему примеру и вам нужен пример Gatling скрипта, вы можете использовать этот базовый скрипт ниже:
package computerdatabase
import io.gatling.core.Predef._
import io.gatling.http.Predef._
import scala.concurrent.duration._
class BasicSimulation extends Simulation {
val httpProtocol = http
.baseUrl("http://computer-database.gatling.io")
// Здесь находится корень для всех относительных URL
.acceptHeader(
"text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8"
// Вот общие заголовки
.acceptEncodingHeader("gzip, deflate")
.acceptLanguageHeader("en-US,en;q=0.5")
.userAgentHeader(
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10.8; rv:16.0) Gecko/20100101 Firefox/16.0"
)
val scn =
scenario("Scenario Name") // A scenario is a chain of requests and pauses
.exec(
http("request_1")
.get("/")
)
.pause(7) // Note that Gatling has recorder real time pauses
setUp(scn.inject(atOnceUsers(1)).protocols(httpProtocol))
}
Чтобы запустить скрипт, откройте терминал в VS Code, и введите mvn gatling:test. Если вы хотите запустить определенный тестовый сценарий, вы можете вместо этого выполнить
mvn gatling:test -Dgatling.simulationClass=computerdatabase.BasicSimulation
Советую вам узнать больше о плагине Gatling Maven.
Gatling VScode с SBT
Если вы предпочитаете запускать и создавать свои Gatling проекты с помощью Scala Build Tool (SBT), я считаю, что проще всего сначала клонировать проект Gatling SBT Plugin Demo.
Как только вы клонировали проект, откройте его как обычно в VS Code. Перейдите на вкладку Metals в VS Code и нажмите Import Build:

VS Code теперь должен собрать ваш проект Gatling с помощью SBT.
Чтобы запустить все тесты в вашем проекте, откройте терминал и введите sbt gatling:test. Или же чтобы запустить конкретный тестовый скрипт, вы можете выполнить команду sbt gatling:testOnly computerdatabase.BasicSimulation.
Вы можете узнать больше о плагине Gatling SBT в его документации.
Резюме
В этой статье мы узнали, как использовать Visual Studio Code для создания наших Gatling скриптов. Мы рассмотрели, как создать и запустить Gatling проект с инструментами сборки Maven и SBT.
Несмотря на то, что IntelliJ IDEA остается моей предпочтительной средой разработки для разработки кода Scala и Gatling, здорово иметь возможность использовать и более популярный VS Code!
Узнать подробнее о курсе «Нагрузочное тестирование»
===========
Источник:
habr.com
===========
===========
Автор оригинала: James Willett
===========Похожие новости:
- [PHP, Symfony, API] REST API в Symfony (без FosRestBundle) с использованием JWT аутентификации. Часть 1 (перевод)
- [Canvas, JavaScript, WebGL, Математика, Работа с 3D-графикой] Canvas и геометрия. Это почти просто
- [Разработка веб-сайтов, JavaScript] Самый sexy framework для веб-приложений
- [JavaScript, Игры и игровые приставки, Разработка веб-сайтов, Социальные сети и сообщества] Программист создал аналог Club Penguin для взрослых, где можно одновременно общаться как в Zoom и играть
- [PHP, Программирование] Понимаем JIT в PHP 8 (перевод)
- [Тестирование IT-систем, Тестирование веб-сервисов, Тестирование игр, Тестирование мобильных приложений] Как выбрать мобильные девайсы для тестирования и не налажать
- [Java, Конференции] JPoint 2020: новый формат, новые возможности
- [Scala, Программирование] Применение ZIO ZLayer (перевод)
- [Kubernetes, Облачные сервисы] Экономим на облачных затратах Kubernetes на AWS (перевод)
- [Python, Программирование] Введение в асинхронное программирование на Python (перевод)
Теги для поиска: #_java, #_visual_studio, #_apache, #_testirovanie_vebservisov (Тестирование веб-сервисов), #_metals, #_maven, #_sbt, #_visual_studio_code, #_gatling, #_scala_build_tool, #_blog_kompanii_otus._onlajnobrazovanie (
Блог компании OTUS. Онлайн-образование
), #_java, #_visual_studio, #_apache, #_testirovanie_vebservisov (
Тестирование веб-сервисов
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 17-Сен 23:45
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 7 месяцев |
|
|
Перевод статьи подготовлен в преддверии старта курса «Нагрузочное тестирование».  Предисловие Недавно, благодаря комментарию одного из студентов, изучающих мой курс Gatling Fundamentals, я узнал о том, что вы можете создавать Gatling скрипты с помощью Visual Studio Code. Я, честно говоря, понятия не имел, что это возможно, — но был приятно удивлен, обнаружив, насколько хорошо это работает! В этом посте мы рассмотрим, как настроить вашу среду разработки Gatling скриптов в VS Code. Мы рассмотрим инструменты сборки Maven и SBT. Установка Metals Первое, что нужно сделать, планируете ли вы работать с Maven или SBT, это установить плагин Scala Metals внутри VS Code. Этот плагин позволит языковому серверу Scala работать в VS Code и предоставит типичные функции, которые вы ожидаете от современного IDE.  Установите плагин из VS Code самым стандартным способом, перейдя на вкладку Extensions и выполнив поиск Scala (Metals):  Имея установленный Metals, давайте сначала посмотрим, как запустить Gatling в VS Code с помощью Maven. Gatling VScode с Maven Во-первых, вам нужно установить Maven — вы можете скачать Maven с официального сайта и следовать инструкциям по установке на его странице. Затем установите плагин Maven for Java внутри VS Code:  По-прежнему внутри VS Code, откройте Command Pallette (View > Command Pallette) и выберите Maven: Update Maven Archetype Catalog:  Как и следовало ожидать, это обновит каталог доступных архетипов Maven. Теперь мы хотим создать новый проект Gatling из архетипа Gatling Maven. Для этого сначала откройте Command Pallette и выберите Maven: Create Maven Project. При выборе архетипа, нажмите more. Введите Gatling, после чего должен появиться архетип Gatling. Дальше смотрите видео ниже:  Сохраните проект в подходящем месте на вашем компьютере. Затем откройте проект как обычно в VS Code. Возможно, на этом этапе вам придется импортировать сборку. Для этого перейдите на вкладку Metals в VS Code и нажмите Import Build:  Это заставит Maven собрать ваш проект. Теперь самым ординарным способом добавьте свой код Gatling симуляции. Если вы просто следуете моему примеру и вам нужен пример Gatling скрипта, вы можете использовать этот базовый скрипт ниже: package computerdatabase
import io.gatling.core.Predef._ import io.gatling.http.Predef._ import scala.concurrent.duration._ class BasicSimulation extends Simulation { val httpProtocol = http .baseUrl("http://computer-database.gatling.io") // Здесь находится корень для всех относительных URL .acceptHeader( "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8" // Вот общие заголовки .acceptEncodingHeader("gzip, deflate") .acceptLanguageHeader("en-US,en;q=0.5") .userAgentHeader( "Mozilla/5.0 (Macintosh; Intel Mac OS X 10.8; rv:16.0) Gecko/20100101 Firefox/16.0" ) val scn = scenario("Scenario Name") // A scenario is a chain of requests and pauses .exec( http("request_1") .get("/") ) .pause(7) // Note that Gatling has recorder real time pauses setUp(scn.inject(atOnceUsers(1)).protocols(httpProtocol)) } Чтобы запустить скрипт, откройте терминал в VS Code, и введите mvn gatling:test. Если вы хотите запустить определенный тестовый сценарий, вы можете вместо этого выполнить mvn gatling:test -Dgatling.simulationClass=computerdatabase.BasicSimulation
Советую вам узнать больше о плагине Gatling Maven. Gatling VScode с SBT Если вы предпочитаете запускать и создавать свои Gatling проекты с помощью Scala Build Tool (SBT), я считаю, что проще всего сначала клонировать проект Gatling SBT Plugin Demo. Как только вы клонировали проект, откройте его как обычно в VS Code. Перейдите на вкладку Metals в VS Code и нажмите Import Build:  VS Code теперь должен собрать ваш проект Gatling с помощью SBT. Чтобы запустить все тесты в вашем проекте, откройте терминал и введите sbt gatling:test. Или же чтобы запустить конкретный тестовый скрипт, вы можете выполнить команду sbt gatling:testOnly computerdatabase.BasicSimulation. Вы можете узнать больше о плагине Gatling SBT в его документации. Резюме В этой статье мы узнали, как использовать Visual Studio Code для создания наших Gatling скриптов. Мы рассмотрели, как создать и запустить Gatling проект с инструментами сборки Maven и SBT. Несмотря на то, что IntelliJ IDEA остается моей предпочтительной средой разработки для разработки кода Scala и Gatling, здорово иметь возможность использовать и более популярный VS Code! Узнать подробнее о курсе «Нагрузочное тестирование» =========== Источник: habr.com =========== =========== Автор оригинала: James Willett ===========Похожие новости:
Блог компании OTUS. Онлайн-образование ), #_java, #_visual_studio, #_apache, #_testirovanie_vebservisov ( Тестирование веб-сервисов ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 17-Сен 23:45
Часовой пояс: UTC + 5
