[ERP-системы, Дизайн, Дизайн мобильных приложений, Прототипирование] Как мы решаем проблему отсутствия UI\UX дизайна в 1С с помощью Java Script и React.js
Автор
Сообщение
news_bot ®
Стаж: 7 лет 11 месяцев
Сообщений: 27286

Ранее уже писал о том, что в 1С UI\UX дизайна нет. Эта статья про то, как мы с помощью таких технологий, как Java Script, React.js и Google Firebase решили сделать web-сервис, который позволит с наименьшими трудозатратами, в сравнении с 1С: Конфигуратором и уже тем более 1C:EDT, прорабатывать UI и UX дизайн будущего приложения на 1С, корректировать его на лету и передавать в работу программисту уже согласованный прототип будущего бизнес-приложения.
Для начала, расскажу о наболевшем при реализации проектов на 1С, причем на столько, что бросили 1С и начали развивать web-технологии, но, как ни странно, для исправления ситуации в 1С.
ЧАСТЬ 1 – проблематика. Решаемые задачи.
1.Инструменты бизнес-аналитиков, руководителей проектов, менеджеров по продажам.
Не смотря на развитие технических инструментов экосистемы 1С (выше писал про 1C:EDT и т.д.), остается крайне скудным инструментарий для тех специалистов, которые находятся на передовой в проектах разработки и внедрения: бизнес-аналитиков, консультантов, руководителей проектов, именно они, одними из первых встречаются с Заказчиком, собирают требования, интерпретируют услышанное, формализуют в виде ТЗ и иных проектных документов. Более того, столько продвинутых инструментов для формирования ТЗ, прототипирования, дизайна, как у программистов, “front-office” не имеет. Чтобы показать Клиенту то, что его ожидает в результате проекта (программирования) консультанты рисуют формы в Paint, MS Excel и других, не далеких от удобства инструментах. До сих пор нет и единого мнения, стандарта в инструментах формализации бизнес-процессов, кто-то применяет Business Studio, кто-то Visio, сам вендор — 1С: СППР и т.д., не говоря уже про стандартную нотацию (IDF0, ARIS и т.д.).
2. Многократные итерации сдачи работ
После того, как требования собраны, формализованы и согласованы, весь материал передается программисту, начинается разработка, в результате которой рождается продукт, проходящий два, три и более циклов доработок, переделок, как технических (логика, алгоритмы), так и интерфейсных, сроки проекта увеличиваются, бюджет тает на глазах, лояльность заказчика терпит испытания, команда испытывает стресс и давление. Я не говорю про ситуации, когда программист только учится и 4-5 итераций сдачи не избежать, я говорю про переделки, которые возникают из-за проблематики, описанной выше – отсутствия адекватных инструментов визуализации для аналитиков, постановщиков задач.
3.Коммуникации и сложность восприятия. Online внедрения 1С.
Классика: Заказчик говорит одно, подразумевает — другое, аналитик – третье, а программист – четвертое. В текущих реалиях на это дополнительно накладываются карантинные ограничения очных встреч, начинаются внедрения по удаленке.
4.UI и UX дизайн, проработка интерфейсов решений на 1С.
Уже не первый год в сообществе 1С произносятся и обсуждаются такие термины, как UI, UX, сейчас мы о них поговорим, а ещё поговорим и про CX.
• User Experience (UX) – пользовательский опыт. Цель UX-дизайнера — сделать так, чтобы пользователь быстро и легко получил от программы то, зачем он её использует.
• User Interface (UI) – пользовательский интерфейс. Цель UI-дизайнера — создать эстетичный дизайн интерфейса продукта.
Наиболее яркий пример UI и UX в быту (это не только ИТ-ые термины :-), когда UI – хорошо, а вот UX – нет:

Исправляем ситуацию и подтягиваем до высокого уровня UX:

Грань между UI и UX очень тонкая и порой её сложно отличить, но она есть.
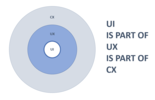
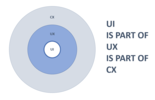
А знаете ли Вы, что UI и UX напрямую влияют на CX?
•CX (customer experience) — клиентский опыт. Ваш продукт – это лицо Вашей компании или личного бренда (репутации). Хорошо спроектированное, продуманное программное решение с красивым дизайном повышает лояльность (NPS) клиентов к Вашему бренду и компании.
В итоге, корреляция этих трех составляющих следующая:

5.Кадровый голод.
Так было, так есть и так будет всегда и не только в ИТ индустрии. Победить эту проблему мы не сможем, но минимизировать – однозначно. При этом сообщество 1С нуждается не только в программистах, как ещё говорят — технарях, но и бизнес-аналитиках, РП-ах, администраторах – гуманитариях. Выше я сказал, что в смежных отраслях, таких как разработка сайтов и мобильных приложений есть такие специалисты (профессии), как UI\UX (не редко их совмещают в одном лице) дизайнеры, а в 1С отрасли UI\UX дизайнер – это программист. Нужно привлечь в отрасль UI и UX дизайнеров, начать их выращивать, это даст тройной эффект:
1.Высвободит время программистов, переложит часть предварительной работы на дизайнеров.
2. Повысит качество конечного продукта, через более глубокую проработку удобства и эстетики интерфейса.
3. Расширит рынок специалистов, позволит привлечь в отрасль больше гуманитариев (дизайнеров, маркетологов, переводчиков и т.д.).
Итак, коротко перечислим решаемые проблемы:
1. Отсутствие простых и удобных инструментов для бизнес-аналитиков, консультантов, руководителей проектов. Более того, каждый в своей практике встречал таких менеджеров со стороны Заказчика, которые программировать не умели, но объяснить, нарисовать, что именно хотят, более чем могли, был бы адекватный для этого инструмент.
2. Увеличение сроков проекта, бюджета, снижение лояльности в результате многократных итераций сдачи работ, вызванных порой недопониманием, которое может быть снято на ранних стадиях проекта.
3. Коммуникации и сложность восприятия, усиливающиеся удаленной работой и все большего перехода в режим online работы и внедрений проектов на 1СВнешний вид и дизайн – есть доклады
4. Удобство и качество интерфейсов, ежедневно повышающиеся требования заказчиков в более глубокой проработке UI\UX дизайна решений. Конкуренция со стороны «Web продуктов». Сложности в коммуникациях и понимании друг друга
5. Кадровый голод.
Часть 2 – применение web-технологий для популяризации 1С-технологий 1С. Решение обозначенных проблем.
В ходе осмысления и поиска решений обозначенных проблем были сформулированы требования к будущему продукту:
1. Инструмент должен быть простым, интуитивно понятным, позволяющим начинающим бизнес-аналитикам и консультантам в кратчайшие сроки освоить механизм прототипирования решений на 1С.
2. Online, не требующий установки и лицензий 1С предприятия, доступный широкой аудитории.
3. Простота и удобство работы над UI и UX дизайном, которое позволит спроектировать оптимальный интерфейс без привлечения программиста, на этапе сбора требований.
4. Возможность совместной работы исполнителя (бизнес-аналитика) и заказчика в online режиме с целью повышения качества коммуникации и снижения негативных факторов перехода на online режим работы и взаимодействия.
5. Еще по ходу добавилось требование — мультиязычного интерфейса и возможность простого, автоматического перевода интерфейс на наиболее востребованные языки.
Обзор технологий
Frontend
● В основе лежит Single Page Application подход и фреймворк React.
ru.reactjs.org
● Для реализации UI конструктора форм возьмем Material UI.
material-ui.com/ru
● Сетка для проектирования форм и реализации колонок будет взята тоже из
Material, но потребует настройки.
material-ui.com/ru/components/grid
● Примеры реализации аналогичной идеи Drag&Drop создания макета из
элементов:
github.com/chriskitson/react-drag-drop-layout-builder
github.com/kiho/react-form-builder
github.com/saravananangu/react-drag-drop-form-builde
Backend
● На первом этапе достаточно использовать serverless подход и взять Google Firebase за основу.
● В дальнейшем начнем разработку собственного backend-приложения на Node.js.
Архитектура:

Что получилось в итоге, разберем по порядку функционал:
1. Online сервис, не требующий развертывания платформы, лицензий 1С, доступный всегда и везде.

2. Простой и понятный конструктор прототипирования форм 1С.

3. Возможность поделиться ссылкой даже с тему, у кого нет аккаунта.
ПРИМЕР
4. Online отображение изменений при редактировании форм: исполнитель вносит корректировки, заказчик по ссылке видит изменения online (страницу браузера обновлять не нужно).

5. Создание проектной документации (ТЗ, ТП) становится на много проще, а главное они выглядят более реалистично имеют деловой стиль и стандарт.
6. Приятной неожиданностью стало то, что web-технологии открыли новые возможности, которые не планировались, а именно — автоматический online перевод текстов на любой язык.

Часть 3 – заключение.
Мы надеемся, что 1CMaker позволит решить обозначенные проблемы, снизит порог вхождения в отрасль, позволит привлечь новые кадры и даже создаст новую компетенцию в 1С сообществе – UI\UX дизайнер (1С: Дизайнер). Начало положено, но это — только начало и мы планируем ещё много вкусного реализовать:
1. Выгрузка формы в XML формате.
2. Адаптировать интерфейс под мобильную платформу.
3. Выгрузка спроектированных форм с описанием в формате MS Word — шаблон технического задания.
4. Задач на разработку и оценка трудозатрат.
5. Связи между объектами и т.д. и т.п.
Спасибо, что дочитали до конца, удачных Вам проектов и помните: Красота спасет мир (Ф.М.Достоевский)!
===========
Источник:
habr.com
===========
Похожие новости:
- [Microsoft Edge, Дизайн, Интерфейсы, Разработка под Windows, Софт] В Windows 10 Developer Preview 20161 показали обновления меню «Пуск» и режима миниатюр в Edge
- [Godot, Прототипирование, Разработка игр] Godot, 1000 мелочей
- [Видеокарты, Дизайн игр, Работа с 3D-графикой] Анализ графики Red Dead Redemption 2 (перевод)
- [Веб-дизайн, Дизайн, Конференции, Разработка веб-сайтов] Разговоры в пижамах: встреча с Виталием Фридманом
- [Дизайн мобильных приложений, Разработка под iOS] Apple объявила победителей премии Design Awards 2020
- [Разработка под iOS, Разработка мобильных приложений, Дизайн мобильных приложений, Тестирование мобильных приложений] Как смотреть WWDC 2020, если ты не разработчик
- [Дизайн, Искусственный интеллект, Космонавтика] Скафандры НАСА для лунной миссии Artemis получат поддержку на ИИ
- [Usability, Веб-дизайн, Дизайн, Интерфейсы] LightBox с точки зрения UX/UI и как он меняет продукты
- [Дизайн игр, Мозг] Психологическая безопасность за игровым столом: Х-карта и не только
- [Анализ и проектирование систем, Инженерные системы, Проектирование и рефакторинг] От забоя до перегрузочного пункта. Пример интеграции GEOVIA Surpac и автоматизированной системы диспетчеризации ГТК
Теги для поиска: #_erpsistemy (ERP-системы), #_dizajn (Дизайн), #_dizajn_mobilnyh_prilozhenij (Дизайн мобильных приложений), #_prototipirovanie (Прототипирование), #_1s (1с), #_1s:predprijatie (1с:предприятие), #_1s_predprijatie_8 (1с предприятие 8), #_1s_predprijatie (1с предприятие), #_prototipirovanie_interfejsov (прототипирование интерфейсов), #_dizajn_interfejsov (дизайн интерфейсов), #_ui/ux, #_ui/ux_dizajn (ui/ux дизайн), #_vnedrenie_erp (внедрение erp), #_erpsistemy (
ERP-системы
), #_dizajn (
Дизайн
), #_dizajn_mobilnyh_prilozhenij (
Дизайн мобильных приложений
), #_prototipirovanie (
Прототипирование
)
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 22:40
Часовой пояс: UTC + 5
| Автор | Сообщение |
|---|---|
|
news_bot ®
Стаж: 7 лет 11 месяцев |
|
 Ранее уже писал о том, что в 1С UI\UX дизайна нет. Эта статья про то, как мы с помощью таких технологий, как Java Script, React.js и Google Firebase решили сделать web-сервис, который позволит с наименьшими трудозатратами, в сравнении с 1С: Конфигуратором и уже тем более 1C:EDT, прорабатывать UI и UX дизайн будущего приложения на 1С, корректировать его на лету и передавать в работу программисту уже согласованный прототип будущего бизнес-приложения. Для начала, расскажу о наболевшем при реализации проектов на 1С, причем на столько, что бросили 1С и начали развивать web-технологии, но, как ни странно, для исправления ситуации в 1С. ЧАСТЬ 1 – проблематика. Решаемые задачи. 1.Инструменты бизнес-аналитиков, руководителей проектов, менеджеров по продажам. Не смотря на развитие технических инструментов экосистемы 1С (выше писал про 1C:EDT и т.д.), остается крайне скудным инструментарий для тех специалистов, которые находятся на передовой в проектах разработки и внедрения: бизнес-аналитиков, консультантов, руководителей проектов, именно они, одними из первых встречаются с Заказчиком, собирают требования, интерпретируют услышанное, формализуют в виде ТЗ и иных проектных документов. Более того, столько продвинутых инструментов для формирования ТЗ, прототипирования, дизайна, как у программистов, “front-office” не имеет. Чтобы показать Клиенту то, что его ожидает в результате проекта (программирования) консультанты рисуют формы в Paint, MS Excel и других, не далеких от удобства инструментах. До сих пор нет и единого мнения, стандарта в инструментах формализации бизнес-процессов, кто-то применяет Business Studio, кто-то Visio, сам вендор — 1С: СППР и т.д., не говоря уже про стандартную нотацию (IDF0, ARIS и т.д.). 2. Многократные итерации сдачи работ После того, как требования собраны, формализованы и согласованы, весь материал передается программисту, начинается разработка, в результате которой рождается продукт, проходящий два, три и более циклов доработок, переделок, как технических (логика, алгоритмы), так и интерфейсных, сроки проекта увеличиваются, бюджет тает на глазах, лояльность заказчика терпит испытания, команда испытывает стресс и давление. Я не говорю про ситуации, когда программист только учится и 4-5 итераций сдачи не избежать, я говорю про переделки, которые возникают из-за проблематики, описанной выше – отсутствия адекватных инструментов визуализации для аналитиков, постановщиков задач. 3.Коммуникации и сложность восприятия. Online внедрения 1С. Классика: Заказчик говорит одно, подразумевает — другое, аналитик – третье, а программист – четвертое. В текущих реалиях на это дополнительно накладываются карантинные ограничения очных встреч, начинаются внедрения по удаленке. 4.UI и UX дизайн, проработка интерфейсов решений на 1С. Уже не первый год в сообществе 1С произносятся и обсуждаются такие термины, как UI, UX, сейчас мы о них поговорим, а ещё поговорим и про CX. • User Experience (UX) – пользовательский опыт. Цель UX-дизайнера — сделать так, чтобы пользователь быстро и легко получил от программы то, зачем он её использует. • User Interface (UI) – пользовательский интерфейс. Цель UI-дизайнера — создать эстетичный дизайн интерфейса продукта. Наиболее яркий пример UI и UX в быту (это не только ИТ-ые термины :-), когда UI – хорошо, а вот UX – нет:  Исправляем ситуацию и подтягиваем до высокого уровня UX:  Грань между UI и UX очень тонкая и порой её сложно отличить, но она есть. А знаете ли Вы, что UI и UX напрямую влияют на CX? •CX (customer experience) — клиентский опыт. Ваш продукт – это лицо Вашей компании или личного бренда (репутации). Хорошо спроектированное, продуманное программное решение с красивым дизайном повышает лояльность (NPS) клиентов к Вашему бренду и компании. В итоге, корреляция этих трех составляющих следующая:  5.Кадровый голод. Так было, так есть и так будет всегда и не только в ИТ индустрии. Победить эту проблему мы не сможем, но минимизировать – однозначно. При этом сообщество 1С нуждается не только в программистах, как ещё говорят — технарях, но и бизнес-аналитиках, РП-ах, администраторах – гуманитариях. Выше я сказал, что в смежных отраслях, таких как разработка сайтов и мобильных приложений есть такие специалисты (профессии), как UI\UX (не редко их совмещают в одном лице) дизайнеры, а в 1С отрасли UI\UX дизайнер – это программист. Нужно привлечь в отрасль UI и UX дизайнеров, начать их выращивать, это даст тройной эффект: 1.Высвободит время программистов, переложит часть предварительной работы на дизайнеров. 2. Повысит качество конечного продукта, через более глубокую проработку удобства и эстетики интерфейса. 3. Расширит рынок специалистов, позволит привлечь в отрасль больше гуманитариев (дизайнеров, маркетологов, переводчиков и т.д.). Итак, коротко перечислим решаемые проблемы: 1. Отсутствие простых и удобных инструментов для бизнес-аналитиков, консультантов, руководителей проектов. Более того, каждый в своей практике встречал таких менеджеров со стороны Заказчика, которые программировать не умели, но объяснить, нарисовать, что именно хотят, более чем могли, был бы адекватный для этого инструмент. 2. Увеличение сроков проекта, бюджета, снижение лояльности в результате многократных итераций сдачи работ, вызванных порой недопониманием, которое может быть снято на ранних стадиях проекта. 3. Коммуникации и сложность восприятия, усиливающиеся удаленной работой и все большего перехода в режим online работы и внедрений проектов на 1СВнешний вид и дизайн – есть доклады 4. Удобство и качество интерфейсов, ежедневно повышающиеся требования заказчиков в более глубокой проработке UI\UX дизайна решений. Конкуренция со стороны «Web продуктов». Сложности в коммуникациях и понимании друг друга 5. Кадровый голод. Часть 2 – применение web-технологий для популяризации 1С-технологий 1С. Решение обозначенных проблем. В ходе осмысления и поиска решений обозначенных проблем были сформулированы требования к будущему продукту: 1. Инструмент должен быть простым, интуитивно понятным, позволяющим начинающим бизнес-аналитикам и консультантам в кратчайшие сроки освоить механизм прототипирования решений на 1С. 2. Online, не требующий установки и лицензий 1С предприятия, доступный широкой аудитории. 3. Простота и удобство работы над UI и UX дизайном, которое позволит спроектировать оптимальный интерфейс без привлечения программиста, на этапе сбора требований. 4. Возможность совместной работы исполнителя (бизнес-аналитика) и заказчика в online режиме с целью повышения качества коммуникации и снижения негативных факторов перехода на online режим работы и взаимодействия. 5. Еще по ходу добавилось требование — мультиязычного интерфейса и возможность простого, автоматического перевода интерфейс на наиболее востребованные языки. Обзор технологий Frontend ● В основе лежит Single Page Application подход и фреймворк React. ru.reactjs.org ● Для реализации UI конструктора форм возьмем Material UI. material-ui.com/ru ● Сетка для проектирования форм и реализации колонок будет взята тоже из Material, но потребует настройки. material-ui.com/ru/components/grid ● Примеры реализации аналогичной идеи Drag&Drop создания макета из элементов: github.com/chriskitson/react-drag-drop-layout-builder github.com/kiho/react-form-builder github.com/saravananangu/react-drag-drop-form-builde Backend ● На первом этапе достаточно использовать serverless подход и взять Google Firebase за основу. ● В дальнейшем начнем разработку собственного backend-приложения на Node.js. Архитектура:  Что получилось в итоге, разберем по порядку функционал: 1. Online сервис, не требующий развертывания платформы, лицензий 1С, доступный всегда и везде.  2. Простой и понятный конструктор прототипирования форм 1С.  3. Возможность поделиться ссылкой даже с тему, у кого нет аккаунта. ПРИМЕР 4. Online отображение изменений при редактировании форм: исполнитель вносит корректировки, заказчик по ссылке видит изменения online (страницу браузера обновлять не нужно).  5. Создание проектной документации (ТЗ, ТП) становится на много проще, а главное они выглядят более реалистично имеют деловой стиль и стандарт. 6. Приятной неожиданностью стало то, что web-технологии открыли новые возможности, которые не планировались, а именно — автоматический online перевод текстов на любой язык.  Часть 3 – заключение. Мы надеемся, что 1CMaker позволит решить обозначенные проблемы, снизит порог вхождения в отрасль, позволит привлечь новые кадры и даже создаст новую компетенцию в 1С сообществе – UI\UX дизайнер (1С: Дизайнер). Начало положено, но это — только начало и мы планируем ещё много вкусного реализовать: 1. Выгрузка формы в XML формате. 2. Адаптировать интерфейс под мобильную платформу. 3. Выгрузка спроектированных форм с описанием в формате MS Word — шаблон технического задания. 4. Задач на разработку и оценка трудозатрат. 5. Связи между объектами и т.д. и т.п. Спасибо, что дочитали до конца, удачных Вам проектов и помните: Красота спасет мир (Ф.М.Достоевский)! =========== Источник: habr.com =========== Похожие новости:
ERP-системы ), #_dizajn ( Дизайн ), #_dizajn_mobilnyh_prilozhenij ( Дизайн мобильных приложений ), #_prototipirovanie ( Прототипирование ) |
|
Вы не можете начинать темы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Вы не можете отвечать на сообщения
Вы не можете редактировать свои сообщения
Вы не можете удалять свои сообщения
Вы не можете голосовать в опросах
Вы не можете прикреплять файлы к сообщениям
Вы не можете скачивать файлы
Текущее время: 14-Янв 22:40
Часовой пояс: UTC + 5
